本次是对matery主题的再次优化,对原有功能的增删,绑定域名,cdn加速……
前言
六月份搭建起来的博客,小苏只是当时进行了简单的优化和一些魔改,由于学习的原因,一直没有机会对博客进一步的优化。这次更加深入的了解一下,发现了本站有不小的漏洞,在此查漏补缺,对原有的功能进行增删,包括一直想要实现的域名绑定和全站加速,这一次全部实现。
魔改记录
❌删除
- 自定义鼠标样式(由于cdn和配置不同步,总是无法加载)
- 音乐播放器(加载速度过慢,影响页面加载)
✅新增功能
- 增加,美化artitalk说说页面
✅新增美化
- 主页背景api随机轮换
- 整体背景修改
- 导航条颜色
- 目录透明化
- sakura樱花修改
- 滚动条美化
- 更换文章特色图片
🆗内容修改
- 增加留言须知
- 增加友链说明
- 增加友链
- 修改个人简介
- 增加首页视频
- 增加图库内容
🔱博客优化
- CDN加速
- 绑定域名(github、coding双绑定)
- 证书认证
附页(学到的知识)
本次魔改难度较大,遇坑较多,前提已经看了我之前的两期,再回头看这个会有很大的帮助:Hexo+github搭建matery博客
正片开始
1. ❌删除功能
1.1自定义鼠标样式
错误:总是出现404找不到图片,多次修改无果
原因:由于cdn和配置不同步,总是无法加载
1.2 音乐播放器
原因:最主要还是加载速度过慢,影响页面加载,舍弃
2. ✅新增功能
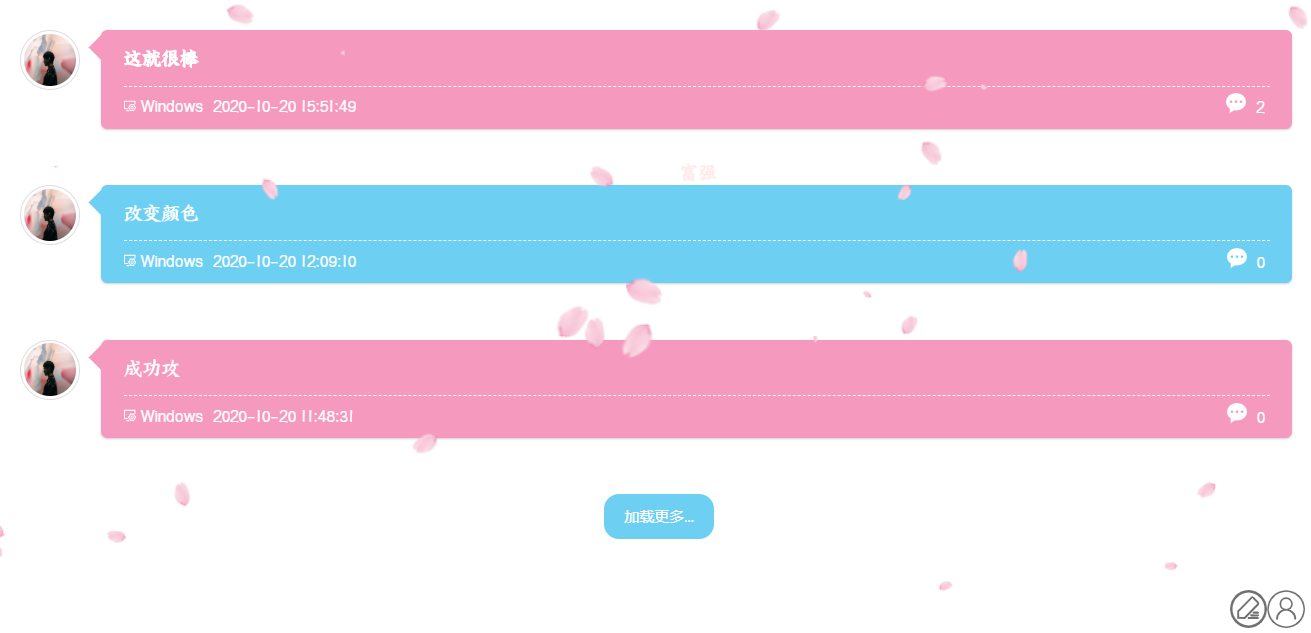
2.1 增加artitalk说说页面
参考官方文档
先展示一张效果图:

传送门:小苏的说说页面
搭建
搭建artitalk需要有两大步骤:
准备leanCloud环境,用于存储说说信息(类似于数据库)
matery配置
leanCloud环境步骤:
- 需要准备一个leanCloud国际版账号(国内版和国际版不互通)
- 前往 LeanCloud 国际版,注册账号。
- 注册完成之后根据 LeanCloud 的提示绑定手机号和邮箱。
- 绑定完成之后点击
创建应用,应用名称随意,接着在结构化数据中创建class,命名为shuoshuo。(这里命名必须是shuoshuo) - 在你新建的应用中找到
结构化数据下的用户。点击添加用户,输入想用的用户名及密码。 - 回到
结构化数据中,点击class下的shuoshuo。找到权限,在Class 访问权限中将add_fields以及create权限设置为指定用户,输入你刚才输入的用户名会自动匹配。为了安全起见,将delete和update也设置为跟它们一样的权限。 - 然后新建一个名为
atComment的class,权限什么的使用默认的即可。 - 点击
class下的_User添加列,列名称为img,默认值填上你这个账号想要用的发布说说的头像url,这一项不进行配置,说说头像会显示为默认头像 —— Artitalk 的 logo。 - 在最菜单栏中找到设置-> 应用 keys,记下来
AppID和AppKey,一会需要用。 - 最后将
_User中的权限全部调为指定用户,或者数据创建者,为了保证不被篡改用户数据已达到强制发布说说。
matery配置步骤
新建
source\artitalk\index.md--- title: artitalk type: artitalk layout: 'artitalk' noDate: 'true' ---新建样式
themes\Matery\layout\artitalk.ejs<%- partial('_partial/bg-cover') %> <main class="content"> <div class="container friends-container"> <div class="card"> <div class="card-content"> <!-- artitalk --> <script type="text/javascript" src="https://unpkg.com/artitalk"></script> <div id="artitalk_main"></div> <script> new Artitalk({ //这里是具体配置,需要看官网的参数进行配置 appId: 'L0DQwgoqrBI3t8azuI5sjVuU-MdYXbMMI',//你的leanCloud的appid appKey: 'wqky9qmnyUhaHprw5WCgH1s1',//你的leanCloud的appkey pagesize: '5',//一页显示的说说个数 color1: '#6DD0F2',//背景颜色1 color2: '#F59ABE',//背景颜色2,双色 color3: 'white'//字体颜色 }) </script> <!-- artitalk.end --> </div> </div> </div> </main>这两个代码块是连起来的
具体配置项见官网
主题目录添加导航栏
themes\Matery\_config.yml注意缩进
Artitalk: url: /artitalk icon: fas fa-comment
使用
- 登录
- 右下角的按钮,在身份验证的输入框中填入Leancloud设置的用户密码
- 输入内容
- 支持markdown格式
- 支持html格式
- 删除
- 点击右上角的x
- 也可以登录leancloud,找到shuoshuo删除内容即可
3. ✅新增美化
这是我的背景图效果
如果你觉得有参考意义,不妨看看我的优化笔记

3.1 主页背景api随机轮换
在以下文件themes\Matery\layout\_partial\bg-cover-content.ejs位置。
<% if (theme.banner.enable) { %>
<% } else { %>
<% } %>
修改为api接口
<% if (theme.banner.enable) { %>
<% } %>
url就是接口这是我找到的几个好看,加载速度快的接口:
https://api.ixiaowai.cn/api/api.php(二次元动漫)
https://api.ixiaowai.cn/gqapi/gqapi.php(高清壁纸)比较好玩的文字API
https://api.ixiaowai.cn/ylapi/index.php(一言语录)
https://api.ixiaowai.cn/tgrj/index.php(舔狗日记)
特别注意:
如果你开启了matery的cdn加速,将很有可能在修改之后,刷新并没有出现效果。(当时我甚至把css全部删掉,仍然可以运行,以为css都没有产生效果)
原因:
- 因为浏览器缓存了你以前的css静态文件,需要清除缓存再进行访问
- 因为cdn会缓存你以前的css静态文件,而且cdn的缓存文件是24小时内才刷新,这才导致你短时间不能查看效果
解决方法:https://fastly.jsdelivr.net/npm/typed.js@2.0.11
- 清除浏览器缓存:部署之后,尝试ctrl+f5页面(ctrl+f5的作用:把浏览器中的临时文件夹的文件删除再重新从服务器下载)
- 刷新cdn:这个并不知道管不管用,可以尝试访问
https://purge.jsdelivr.net/gh/你的github账号/你的仓库名/css/matery.css,如我的:https://cdn.jsdelivr.net/gh/fenghen0918/fenghen0918.github.io/css/matery.css,访问之后再ctrl+f5查看页面
这里建议看一看hexo的原理,看看hexo引擎是如何渲染css的:浅析hexo
3.2 整体背景修改
在themes\Matery\source\css\matery.css,ctrl+F快捷键查找body
修改样式如下:
body {
/* background-color: #eaeaea; */
background: linear-gradient(60deg, rgba(255, 165, 150, 0.5) 5%, rgba(0, 228, 255, 0.35)) 0% 0% / cover, url("https://sulog.oss-cn-hangzhou.aliyuncs.com/beijing2.jpg"), url("https://sulog.oss-cn-hangzhou.aliyuncs.com/beijing2.jpg") 0px 0px;
background-size:100%;
background-attachment: fixed;
margin: 0;
color: #7F95D1;
}
3.3 导航条颜色
修改themes\Matery\source\css\matery.css样式
快捷键ctrl+F查找定位到#4cbf30(浅绿色)和#0f9d58(深绿色)还有首页字体颜色,
然后将其修改为你喜欢的颜色
注意:不知有一处需要替换,建议将所有的都浅绿色和深绿色都替换成你的颜色
遇到的坑:
忘记修改这个,导致导航条颜色没有修改成功
.bg-color { background-image: linear-gradient(to right, #6DD0F2 0%, #F59ABE 100%); opacity: 0.8; /*透明效果 值范围 0~1,看情况自己修改*/ }
3.4 滚动条美化
在themes\Matery\source\css\matery.css
样式添加如下:
/* 滚动条 */
::-webkit-scrollbar-thumb {
background-color: #FF2A68;
background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.4) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.4) 75%,transparent 75%,transparent);
border-radius: 3em;
}
::-webkit-scrollbar-track {
background-color: #ffcacaff;
border-radius: 3em;
}
::-webkit-scrollbar {
width: 8px;
height: 15px;
}
3.5 目录透明化
增加样式在themes\Matery\layout\_partial\post-detail-toc.ejs
修改内容如下:
.toc-widget {
width: 345px;
padding-left: 20px;
background-color: rgb(255, 255, 255,0.7);
border-radius: 10px;
box-shadow: 0 10px 35px 2px rgba(0, 0, 0, .15), 0 5px 15px rgba(0, 0, 0, .07), 0 2px 5px -5px rgba(0, 0, 0, .1) !important;
}
3.6 sakura樱花修改
之前的樱花效果并没有成功显示,于是换了一个思路,成功!
找到
themes\hexo-theme-matery\source\libs\others文件夹在里面新建一个文本文件,打开这个网址传送门,将内容复制粘贴到文本文件中,再将其命名为
sakura.js接着来到主题配置文件里找到
libs.js,在js最后一行添加sakura: /libs/others/sakura.js然后再到
themes\hexo-theme-matery\layout\layout.ejs里添加如下代码:<% if (theme.sakura.enable) { %> <% } %>最后再到matery主题配置文件添加:
注意缩进
sakura: enable: true到这里就大功告成了!以后你想开就开,觉得不好看了还可以换特效。
修改花瓣的数量
因为普遍在使用的樱花背景效果花瓣数太多了,一些人不太喜欢。
于是按不同花瓣数量做了几个新的 js ,并提供如下 cdn 形式的引用:
https://cdn.jsdelivr.net/gh/fz6m/Private-web@1.2/js/sakura/sakura-small.js
以上为少量樱花效果,另提供几个不同数量的文件引用名:
| 文件名 | 说明 |
|---|---|
| sakura-small.js | 少量樱花 |
| sakura-half.js | 樱花相对原效果数量减半 |
| sakura-reduce.js | 樱花相对原效果减少1/4 |
| sakura-original.js | 樱花数量不变(原效果) |
3.7 更换文章特色图片
将图片放在
\themes\matery\source\medias\featureimages- 图片选择容量小的
- 图片选择横屏的,如果需要旋转,win10系统旋转方法:
- 点开图片,旋转,ctrl+s另存为
- 如果只是旋转没有另存为,其实并没有旋转过来,上传之后仍然是竖屏的!
找到主题配置文件
\themes\matery\搜索
featureImages,增加图床的文件路径- 这里如果开启了matery的cdn加速,则加载时会自动在图片链接前加上cdn的链接,故这里只需要写文件路径即可
可以看到图片是和博客放在一起的,为了加快博客的加载速度,尽量选择容量小的图片!
featureImages:
- /medias/featureimages/f2.jpg
- /medias/featureimages/f1.jpg
- /medias/featureimages/fe3.jpg
- /medias/featureimages/f4.jpg
- /medias/featureimages/fe5.jpg
- /medias/featureimages/fe6.jpg
- /medias/featureimages/fe7.jpg
4. 🔱内容修改
4.1 留言须知/友链说明/个人简介
均在\source\对应的文件夹下的index.md中添加内容即可
4.2 友链
在\source\_data\friends.json添加json字符串
欢迎小伙伴分享友链呀~
Matery版:
交换友链还请评论此格式哦~🌿
{
"avatar": "https://cdn.jsdelivr.net/gh/fenghen0918/fenghen0918.github.io/medias/logo.png",
"name": "小苏の万事屋",
"introduction": "一个不是只会写业务代码的后端攻城狮!",
"url": "https://sulog.top/",
"title": "前去关照"
}
非Matery版:
博客名称: 小苏の万事屋
博客地址: https://sulog.top/
博客头像: https://cdn.jsdelivr.net/gh/fenghen0918/fenghen0918.github.io/medias/logo.png
博客简介: 一个不是只会写业务代码的后端攻城狮!
可选标题: 访问主页
4.3 首页视频
在matery主题配置文件中搜索video,
配置并开启即可
video:
enable: true
showTitle: true
title: 永不放弃
url: https://cdn.jsdelivr.net/gh/fenghen0918/jm-imgs/images/wudi2.mp4 # 必填
pic:
thumbnails:
height: # 如:400
autoplay: false # 是否自动播放
theme: '#42b983'
loop: false # 是否循环播放
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7
注意:
url:最好是将视频下载下来,并上传到图床,使用cdn链接加速使用图床目的为了让大文件和部署的博客分离,加快博客加载速度:搭建图床教程
这里最好学习一下cdn的原理,更好的理解为什么换个链接就可以加速:什么是CDN,怎么实现加速
4.4 增加图库内容
前提:
- 有自定义相册:搭建自定义相册教程
首先需要有图片,将图片上传到图床。
图床目的为了让大文件和部署的博客分离,加快博客加载速度:搭建图床教程
这时你的图床已经有了图片,找到
source\_data\galleries.json增加图床中图片的名字,如果没有添加则不会显示
[ { "name": "相册名字", "cover": "images/p0.png", "description": "相册的描述", "photos": [ "images/node-1.png", "images/node-2.png", "images/node-3.png", "images/node-4.png", "images/node-5.png", "images/node-6.png", "images/node-7.png", ] } ]
5. 博客优化
5.1 CDN加速
需要先了解什么是CDN,它是怎么加速的:CDN的理解
在matery主题配置文件中,搜索jsDelivr
jsDelivr:
url: https://cdn.jsdelivr.net/gh/github用户名/博客仓库名
我的:
jsDelivr:
url: https://cdn.jsdelivr.net/gh/fenghen0918/fenghen0918.github.io
jsdelivr是一个CDN服务提供商,优点在于免费且全球通用。它可以加载github上的文件。
而且matery就是使用的jsDelivr作为cdn加速引擎,matery通过配置文件的配置,将大部分静态文件前都加上了这一串cdn链接,实现加速
特别注意:
如果你开启了matery的cdn加速,将很有可能在修改之后,刷新并没有出现效果。(当时我甚至把css全部删掉,仍然可以运行,以为css都没有产生效果)
原因:
- 因为浏览器缓存了你以前的css静态文件,需要清除缓存再进行访问
- 因为cdn会缓存你以前的css静态文件,而且cdn的缓存文件是24小时内才刷新,这才导致你短时间不能查看效果
解决方法:
- 清除浏览器缓存:部署之后,尝试ctrl+f5页面(ctrl+f5的作用:把浏览器中的临时文件夹的文件删除再重新从服务器下载)
- 刷新cdn:这个并不知道管不管用,可以尝试访问
https://purge.jsdelivr.net/gh/你的github账号/你的仓库名/css/matery.css,如我的:https://cdn.jsdelivr.net/gh/fenghen0918/fenghen0918.github.io/css/matery.css,访问之后再ctrl+f5查看页面
5.2 域名绑定
首先购买个域名:我购买的是阿里云的域名
- 阿里云需要邮箱认证,信息模板要身份证认证(这个时间久一点,我大概2天才认证完成)
- 只有认证通过之后,域名才会生效,之后的操作才会生效
在绑定域名之前首先需要将访问地址添加到 DNS 域名(你买的域名)解析之中。
因为我实现的是github和coding双部署,所以设置了两组

| 主机记录 | 说明 |
|---|---|
| www | 指www.开头才能访问该域名www.sulog.top |
| @ | 指直接解析主域名sulog.top |
| 记录类型 | 说明 |
|---|---|
| A | 用来指定域名的 IPv4 地址(如 8.8.8.8),如果需要将域名指向一个 IP 地址(就是你ping你网站的ip),就需要添加 A 记录。 |
| CNAME | 需要将域名指向另一个域名,再由另一个域名提供 IP 地址,就需要添加 CNAME 记录。 |
5.2.1 Github绑定域名操作
完成上述步骤
在站点根目录的 source 目录下新建一个 CNAME 文件(没有后缀,就叫大写的CNAME),里面写入自己的域名,然后保存,在进行如下的步骤。这样到最后当你在地址栏输入 xxx.github.io 时,才会自动跳转到你的域名。
在你的 GitHub 博客仓库里,点击中间的setting,进入下面的页面,将你的域名填到 Custom domain 选项下

强制开启 https,即当你在地址栏输入域名,会自动识别域名为 https 开头。然后进行保存。
成功啦,测试一下
现在github改版,保存域名后,github会自动申请证书,在我们域名解析访问github的博客地址时,会有证书。当然需要我们自己重新打开浏览器才会生效噢~
5.2.2 coding绑定域名操作
完成上述操作
打开coding的博客仓库,点击静态网站,设置

找到自定义域名,输入域名绑定,将不带www的设为首选,www的勾选跳转至首选,强制HTTPS

注意:
当出现证书认证失败的时候,将上述域名解析的github两个暂停,再次认证,先认证首选的,多试几次即可成功!