Vue
作用:
- JavaScript框架
- 简化Dom操作(不需要获取元素再操作元素)
- 响应式数据驱动(页面随数据同步更新)
准备环境:VSCode+自动刷新插件live server
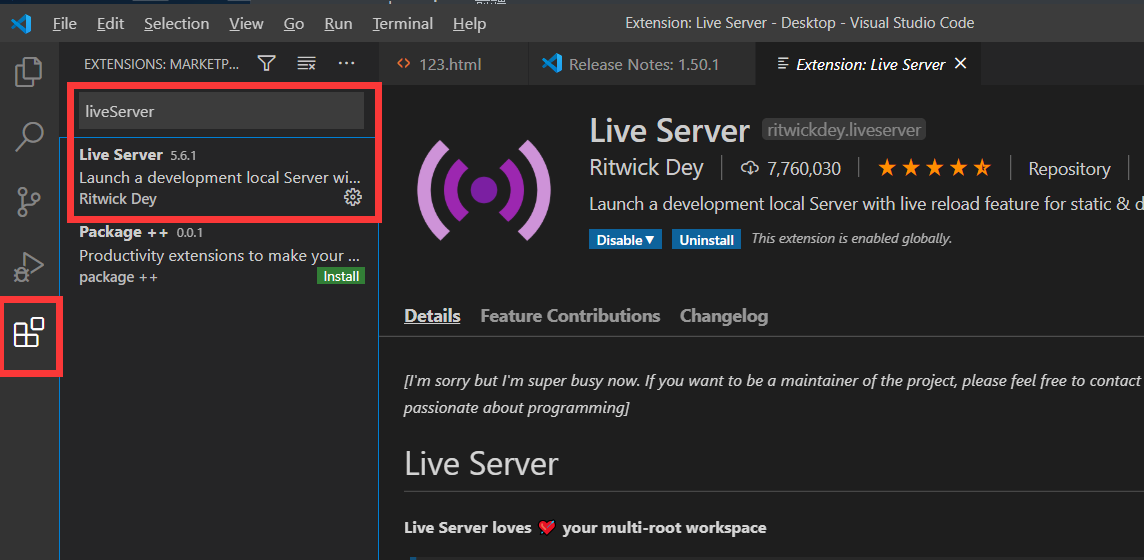
live server安装和使用:
打开VSCode,安装插件
将html文件拖拽进VSCode
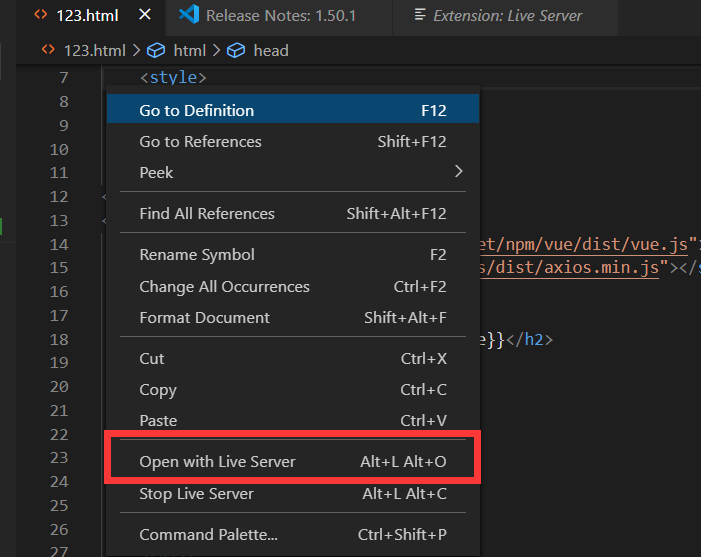
右键
Vue 基础
第一个Vue程序
- 导入开发版本的Vue.js
- 创建Vue实例对象,设置el属性和data属性
- 使用简介的模板语法把数据渲染到页面上
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
EL挂载点
作用:用于设置vue实例挂载的元素
作用范围:会管理el选项命中的元素及其内部的后代元素
选择器:可以使用其他选择器,建议使用ID选择器
标签:可以使用在双标签,但不能使用在HTML和BODY上
data数据对象
作用:数据定义在data中
显示复杂数据:对象、数组
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
{{ message }}
<h2>{{school.name}}{{school.mobile}}</h2>
<ul>
<li>{{campus[0]}}</li>
<li>{{campus[1]}}</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
school:{
name:"小明",
mobile:"123456"
},
campus:["a小区","b小区"]
}
})
</script>
本地应用
Vue指令(元素内部的属性)
v-text
作用:设置标签的文本值(会将文本中的值替换掉)
<div id="text1">
<h2 v-text="message">郑州</h2><!--Hello Vue!-->
<h2>{{message}}郑州</h2><!--Hello Vue!郑州-->
</div>
<script>
var app = new Vue({
el: '#text1',
data: {
message: 'Hello Vue!'
}
})
</script>
v-html
作用:解析标签中的文本和html标签,innerHTML(会将文本中的值替换掉)
<div id="html1">
<p v-html="content"></p><!--百度-->
</div>
<script>
var app = new Vue({
el: '#html1',
data: {
content:"<a href='http://baidu.com'>百度</a>"
}
})
</script>
v-on
作用:绑定事件
可以传参,定义方法时定义形参来接收传入的实参
事件后跟上.修饰符可以对事件进行限制:如.enter限制触发的按键为回车
<div id="on">
<input type="button" value="v-on指令" v-on:click="doIt">
<input type="button" value="v-on简化" @click="doIt"><!--@简写方式-->
<h2 @click="changeFood">{{food}}</h2>
<input type="button" value="传值" @click="chuanZhi(666)">
<input type="text" @keyup.enter="keyup">
</div>
<script>
var app = new Vue({
el: '#on',
data: {
food:"西兰花"
},
methods:{
doIt:function(){
alert("做It");
},
changeFood:function(){
this.food+="好吃!"//这里通过this可以拿到data元素的值,因为vue是响应式的,我们只需要操作data数据就可以实现页面的变化
},
chuanZhi:function(p1){
alert(p1);
},
keyup:function(){
alert("测试事件限制修饰符")
}
}
})
</script>
v-show
作用:根据表达式真假切换元素的显示状态
原理:修改元素的idsplay值,实现显示隐藏
<div id="show1">
<h2 v-show="false">测试v-show指令</h2>
</div>
<script>
var app = new Vue({//只有加上这些js,v-属性才会生效
el: '#show1'
})
</script>
<div id="show1">
<h2 v-show="isShow">测试v-show指令</h2>
<h2 v-show="age>=18">测试v-show指令2</h2>
<input type="button" @click="changeShow" value="改变show">
<input type="button" @click="addAge" value="增加年龄">
</div>
<script>
var app = new Vue({
el: '#show1',
data: {
isShow:false,
age:17
},
methods:{
changeShow:function(){
this.isShow=!this.isShow;
},
addAge:function(){
this.age+=1;
}
}
})
</script>
v-if
作用:根据表达式真假切换元素的显示状态,和v-show效果一样
原理:本质是操作dom元素来切换显示状态(如果条件不满足这个标签就不会出现,而v-show是元素还在,只是display属性隐藏了)
频繁操作使用v-show,反之使用v-if,前者切换消耗小
v-bind
作用:为元素绑定属性
语法: v-bind:属性名,简写: :属性名
需要动态的增删class建议使用对象的方法
<style>
.active{
border: 1px solid red;
}
</style>
<div id="bind1">
<a v-bind:href="baidu">百度一下</a>
<a :href="baidu" :title="baiduTitile">百度一下啊</a>
<a :href="baidu" :class="isActive?'active':''">百度一下class1</a>
<span :class="{active:isActive}" @click="changeIsActive">百度一下class2</p><!--推荐使用,如果isActive为true,则class值为active-->
</div>
<script>
var app = new Vue({
el: '#bind1',
data: {
baidu: "www.baidu.com",
baiduTitile:"百度一下,你就知道",
isActive:true
},
methods:{
changeIsActive:function(){
this.isActive = ! this.isActive;
}
}
})
</script>
案例:图片切换
<!--图片切换-->
<div id="changeImg">
<img :src="imgs[index]">
<a href="javascript:void(0)" @click="pre" v-show="index!=0">上一张</a>
<a href="javascript:void(0)" @click="next" v-show="index<imgs.length-1">下一张</a>
</div>
<script>
var app = new Vue({
el: '#changeImg',
data: {
imgs:["./1/311.png",
"./1/604.jpg",
"./1/605.jpg",
"./1/606.jpg"],
index:0
},
methods:{
pre:function(){
this.index--;
},
next:function(){
this.index++;
}
}
})
</script>
v-for
作用:根据数据生成列表结构
v-for经常与数组结合使用
语法:(item,index) in 数据
item和index可以结合其他指令一起使用
响应式,数组长度的更新同步会到页面上
<!--v-for-->
<div id="for1">
<ul>
<li v-for="item in food">食物:{{item}}</li>
<li v-for="item in objs" :title="item.obj">对象:{{item.obj}}</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#for1',
data: {
food:[
"鱼香肉丝",
"麻婆豆腐",
"水煮肉片"
],
objs:[
{obj:"川菜"},
{obj:"粤菜"}
]
}
})
</script>
v-model
作用:便捷的设置和获取表单元素的值
绑定的数据会和表单元素的值相关联
绑定的数据和表单元素的值是双向绑定的
<!--v-model-->
<div id="model1">
<input type="text" v-model="message"><!--修改上面的值,实时会改变data元素中的message-->
<h2>{{message}}</h2>
</div>
<script>
var app = new Vue({
el: '#model1',
data: {
message: 'Hello Vue!',
}
}
})
</script>
案例:记事本
功能:
- 新增:
- v-for:遍历数组中元素生成标签
- v-model:双向绑定输入框内容
- v-on:事件修饰符,回车触发事件,将输入框绑定内容添加进数组中
- 删除:
- 事件自定义参数,点击触发事件,传入索引
- splice方法删除数组中的元素
this.arr.splice(index,1):从索引数删除1个
- 统计:
- 基于数据的开发方式,找到对应元素,修改成数组的长度即可
- 清空:
- v-on:绑定事件,点击触发事件,将数组设置为[ ]空
- 隐藏:
- v-show/v-if 数组非空:没有数据时,隐藏元素
网络应用
axios网络库
- axios必须先导入才可以使用
- 使用get/post方法即可发送对应的请求
- then方法中的回调函数会在请求成功或失败时触发
- 通过回调函数的形参可以获取相应内容或错误信息
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!--axios-->
<div>
<input type="button" value="get请求" class="get">
<input type="button" value="post请求" class="post">
</div>
<script>
document.querySelector(".get").onclick = function(){//这里没有使用vue,使用的是普通dom获取对象
axios.get("https://autumnfish.cn/api/joke/list?num=6")//url
.then(function(response){//回调函数,获取响应的值
console.log(response)
},function(err){//回调函数,响应错误时的方法
console.log(err)
})
},
document.querySelector(".post").onclick = function(){
axios.post("https://autumnfish.cn/api/user/reg",{username:"大西瓜"})//post需要传参
.then(function(response){
console.log(response)
})
}
</script>
axios+Vue
vue的data中的数据,一部分时通过网络axios获取到的,我们需要在axios响应回数据之后,将值设置到对应的data当中
注意:
因为axios的回调函数中this和vue中的this不同,所以不能使用this
需要把this保存起来,使用回调函数直接使用保存的this即可
<!--axios+vue-->
<div id="axios1">
<input type="button" value="切换笑话" @click="changeJoke">
<h2>{{joke}}</h2>
</div>
<script>
var app2 = new Vue({
el : '#axios1',
data : {
joke : "搞笑的笑话"
},
methods:{
changeJoke(){
var that = this;//这里将this保存在that中
axios.get("https://autumnfish.cn/api/joke")
.then(function(response){
that.joke = response.data//这里that指的就是data中的元素,response是响应的数据,其中data是我们想要的
},function(error){
console.log(error)
})
}
}
})
</script>
案例:天气查询
功能:
- 回车查询:
- js代码最好与页面分离,单独的Js文件编写,html通过script标签引入js文件
- 点击回车(v-on绑定事件)
- 查询数据(axios网络查询)
- 渲染数据(将响应的数据设置进data数组中,将html值修改成data中的值)
- 点击查询
- 点击城市,绑定事件,传入参数:自定义参数可以让代码灵活性更高
- 事件中将参数(注意层级结构)绑定到data中,并调用查询上述查询函数:methods中定义的方法内部,可以通过this关键子点出其他的方法
综合应用
音乐播放器
通过审查元素快读定位到需要操作的元素
vue的data中的数据,一部分时通过网络axios获取到的,我们需要在axios响应回数据之后,将值设置到对应的data当中,再将data中的数据设置到html元素中
响应式的页面要替换成vue数据
功能:
- 歌曲搜索
- 通过审查元素快读定位到需要操作的元素
- 回车查询(v-on v-model绑定数据)
- 查询数据:axios通过data值查询数据
- 渲染数据:v-for遍历,将值设置到data的数组元素中(that),替换原html属性
- 歌曲播放
- 点击播放(v-on 自定义参数(歌曲Id)),id通过遍历的item中获取
- 歌曲地址获取(接口 歌曲Id):在上述绑定的事件中,axios传参获取,将获取的值设置到data的url中
- 歌曲地址设置(v-bind 设置src)
- 歌曲封面
- 点击播放(在上述的点击播放函数增加逻辑即可)
- 歌曲封面获取(接口 歌曲id):在点击播放的方法中,加上一个axios接口调用,获取详情信息,并将imgUrl地址设置到data的imgUrl中
- 歌曲封面设置(v-bind 设置src)
- 歌曲评论
- 点击播放(增加逻辑)
- 歌曲评论获取(接口 歌曲Id):在点击播放的方法中,加上一个axios接口调用,获取评论信息,并将热门评论设置到data的hotComments的数组中
- 评论渲染(v-for):v-for遍历,再将data值设置在html中
- 播放动画
- 图片是否暂停旋转,取决于class属性是否有playing
- audio标签的play/pause事件会在音频播放/暂停的时候触发,故使用两个事件来切换data中isPlaying的值
- 通过对象的方式设置类名
{playing:isPlaying},类名是否生效取决于后者的真假
- mv播放
- mv图标显示(v-if):在mv图标的标签添加
v-if判断mvid是否等于0,为0则不显示 - mv地址获取(接口 mvid):在mv按钮中绑定事件(v-on),加上一个axios接口调用,获取mv地址信息,并将热门评论设置到data的mvUrl中,并将遮罩层isShow设置为true
- 遮罩层(v-show v-on):在mv的div中增加
v-show:"isShow",在遮罩层的div绑定事件,修改isShow实现退出 - mv地址设置(v-bind):将mvUrl值设置上去
- mv图标显示(v-if):在mv图标的标签添加