Spring Boot CRUD实验
这是一个SpringBootCRUD的小项目,记录一下步骤
配置环境
创建springboot项目,选择starter
- thymeleaf
- web
导入webjar依赖
<dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.3.1</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>4.0.0</version> </dependency>引入静态文件
引入html文件
需要导入到类路径的temlates文件夹中,这样才能被thymeleaf解析
引入静态css/js
需要导入static文件夹中,springboot静态资源的映射规则,去这些路径下找映射
"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/" "/":当前项目的根路径
修改html中的url
引入thymeleaf
<html lang="en" xmlns:th="http://www.thymeleaf.org">使用
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet">根据springboot静态资源的映射规则,/代表在类路径下查找
国际化
步骤:
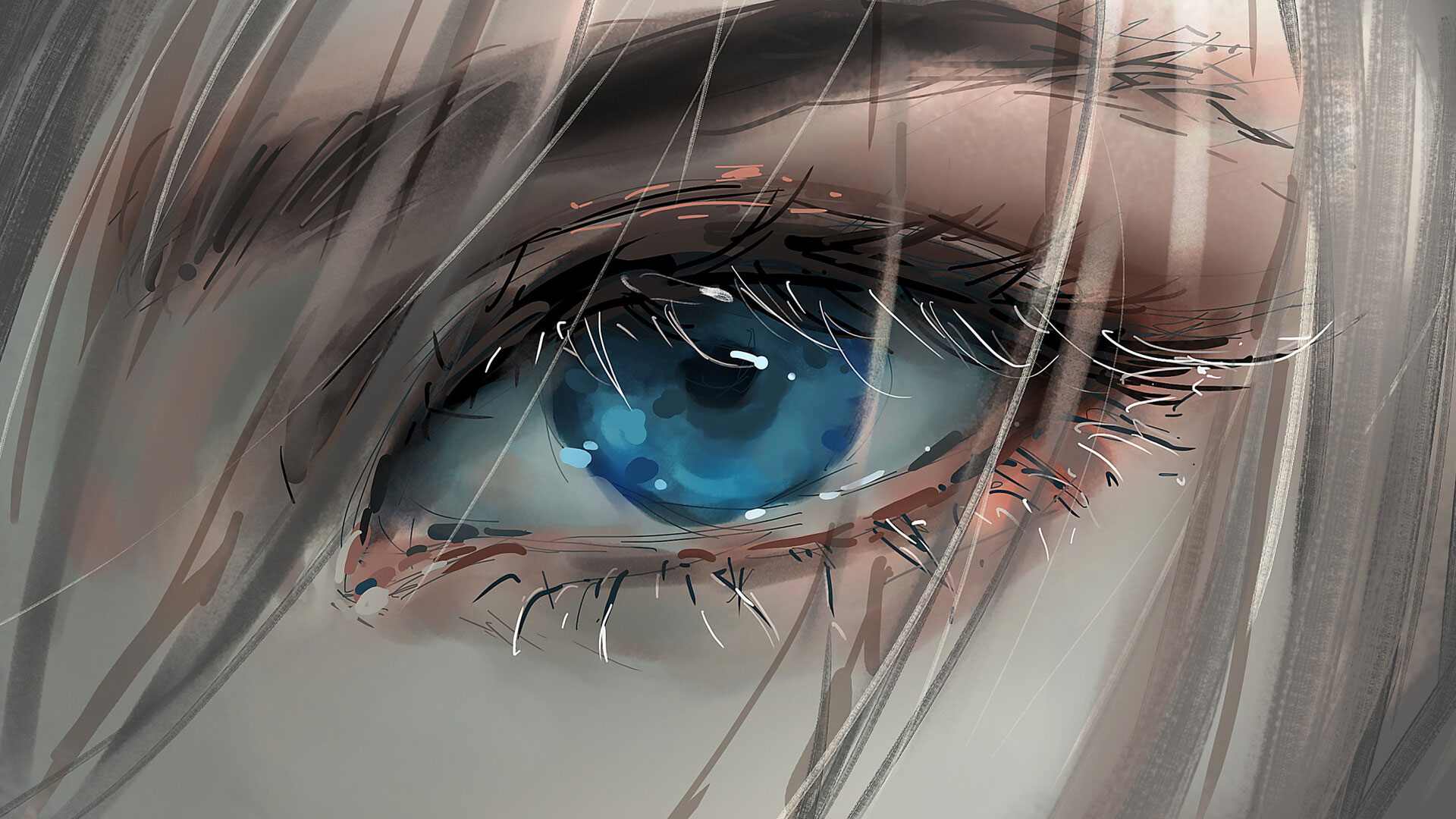
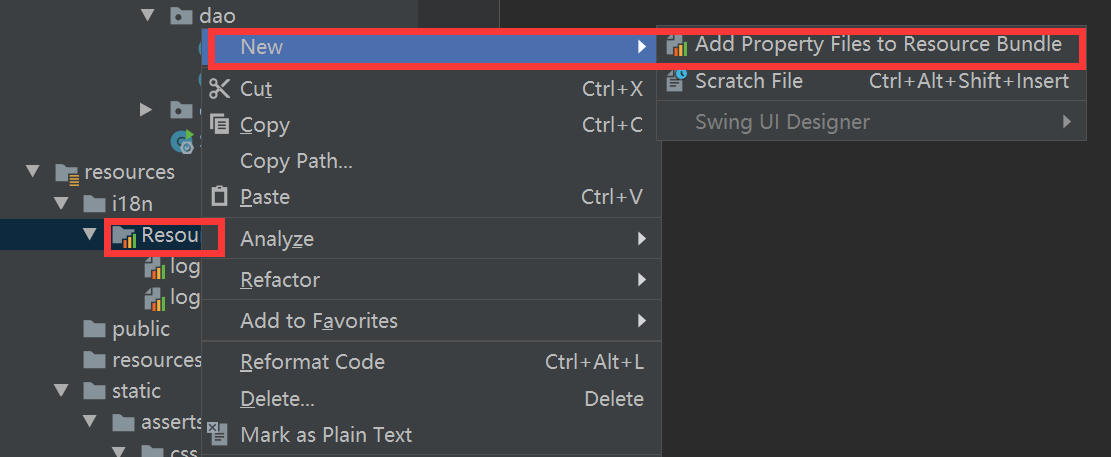
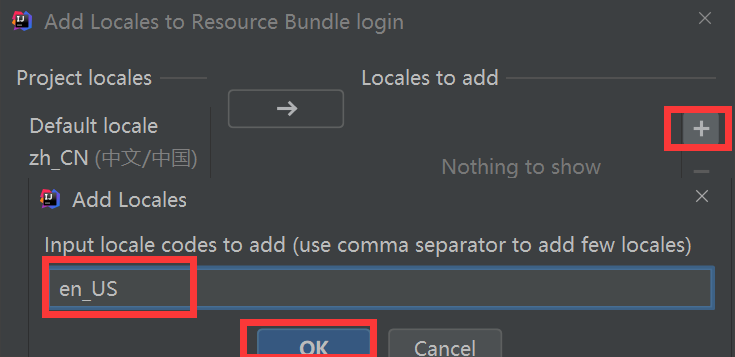
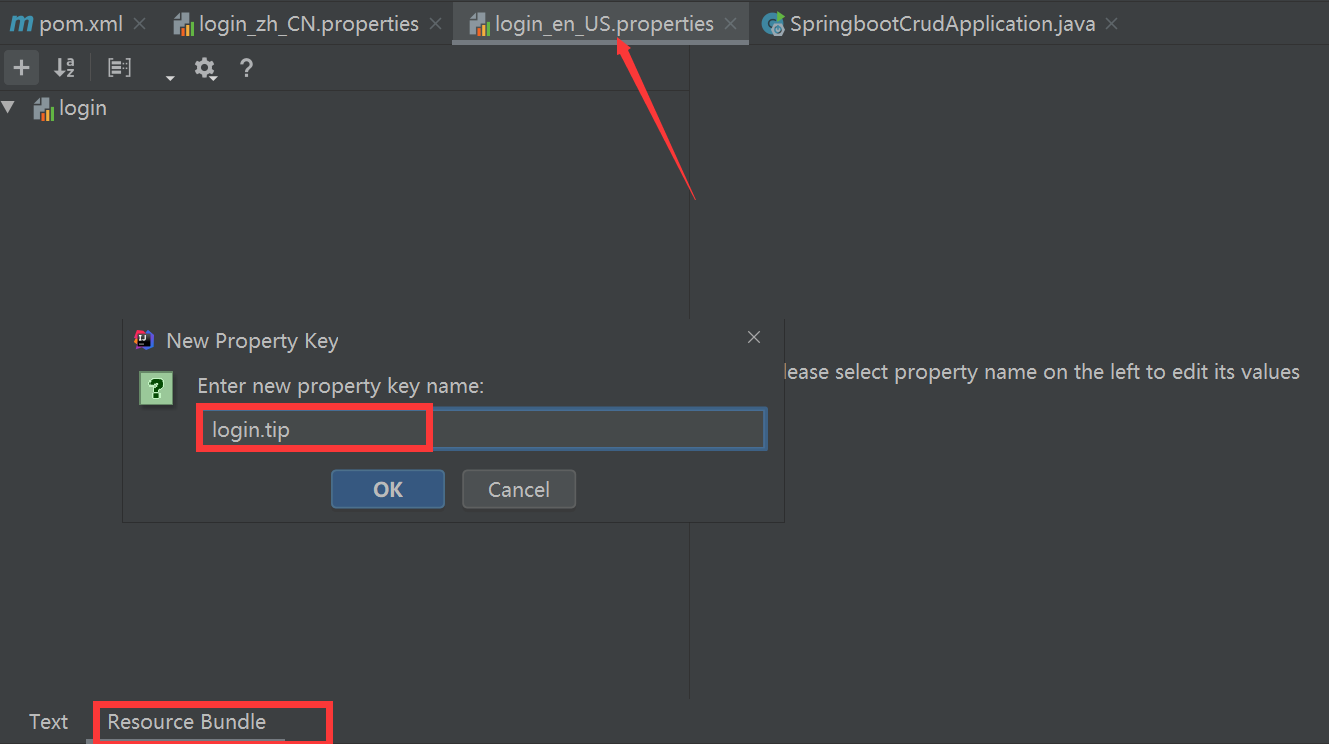
1)、编写国际化配置文件,抽取页面需要显示的国际化消息



2)、SpringBoot自动配置好了管理国际化资源文件的组件;
只需要在主配置文件中设置配置文件的路径
spring.messages.basename==i18n.login
3)、去页面获取国际化的值
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Signin Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="asserts/css/signin.css" th:href="@{/asserts/css/signin.css}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" action="dashboard.html">
<img class="mb-4" th:src="@{/asserts/img/bootstrap-solid.svg}" src="asserts/img/bootstrap-solid.svg" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1>
<label class="sr-only" th:text="#{login.username}">Username</label>
<input type="text" class="form-control" placeholder="Username" th:placeholder="#{login.username}" required="" autofocus="">
<label class="sr-only" th:text="#{login.password}">Password</label>
<input type="password" class="form-control" placeholder="Password" th:placeholder="#{login.password}" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"/> [[#{login.remember}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2018</p>
<a class="btn btn-sm">中文</a>
<a class="btn btn-sm">English</a>
</form>
</body>
</html>
效果:根据浏览器语言设置的信息切换了国际化;
遇到的坑:
错误:出现??login.tip_zh_CN??乱码
原因:在主配置文件中设置成了spring.messages.basename=i18n
改为:spring.messages.basename=i18n.login
4)、点击链接切换国际化
在连接上携带区域信息
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
自己写区域信息对象
/**
* 可以在连接上携带区域信息
*/
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest request) {
String l = request.getParameter("l");
Locale locale = Locale.getDefault();
if(!StringUtils.isEmpty(l)){
String[] split = l.split("_");
locale = new Locale(split[0],split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
}
}
在扩展mvc配置类中将自己写的区域信息对象交给spring容器
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
}
登录功能
解决以下问题:
实现登录,通过controller获取参数,判断值来实现跳转登录,正确用重定向防止表单重复提交
解决缓存问题:编写代码时经常修改代码,为保证页面及时更新,要处理页面缓存,在主配置文件中
spring.thymeleaf.cache=false,在页面上ctrl+f9重新编译就可以更新页面错误信息,错误就用Map来保存,在页面上p标签显示
<p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>
- 解决重复提交表单:将controller登录改为重定向,
- 解决换浏览器还能跳过登录页面:设置拦截器
拦截器:
在controller中登录存入一个Session,自己写一个拦截器,实现HandlerInterceptor,重写preHandle方法,进行判断是否有值,没有值证明没有登录,跳转到登录页面并将错误信息保存。登录成功就通过。
在mvcConfig中注册组件,addInterceptors方法
registry.addInterceptor(new LoginInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/","/login.html","/user/login");
- 修改首页姓名显示
员工列表页面
进入员工列表页面:点击导航,controller,查询方法查询所有员工,restful风格:emps get方法
抽取公共页面(将两个导航栏抽取出来):
th:fragment,<div th:replace="~{commons/bars::topBar}"></div>导航栏点击高亮:引用公共页面是传值
~{fragmentname::name(uri='xxx')},在高亮部分判断是否高亮th:class,三元运算符
显示真正员工信息:将假数据删除,用th:each遍历,th:text获取。
修改员工出生日期:
```
th:text=”$