前言
在上面的教程我们可以将博客部署到国外Github的仓库上,我们也可以将博客部署到国内Coding、Gitee仓库上,可以提高一些网站访问的速度,小苏只使用了Coding,这里也介绍一下。
1. 注册Coding
首先去官网进行注册,也可以用第三方微信进行注册。
2. 创建新项目
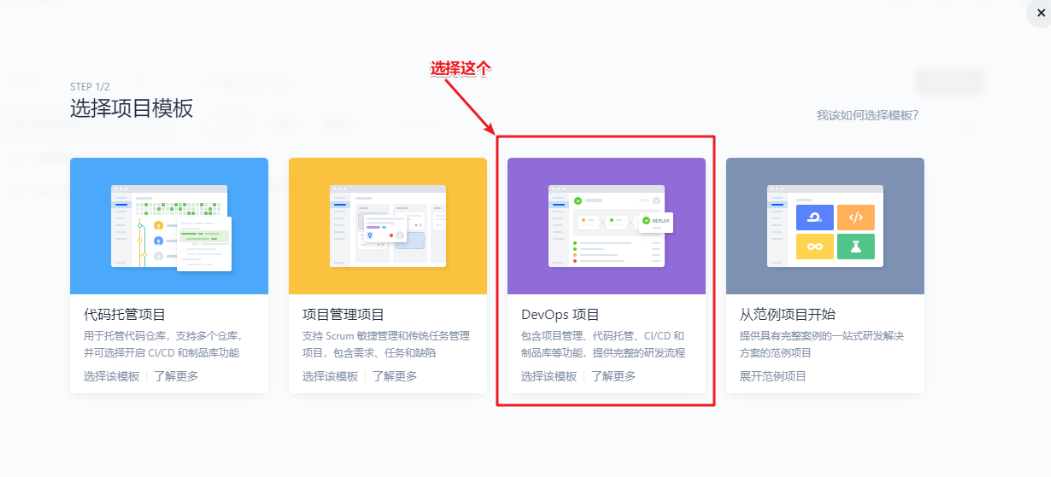
注册完成之后就会进入主页面,然后创建新项目,如下图所示:

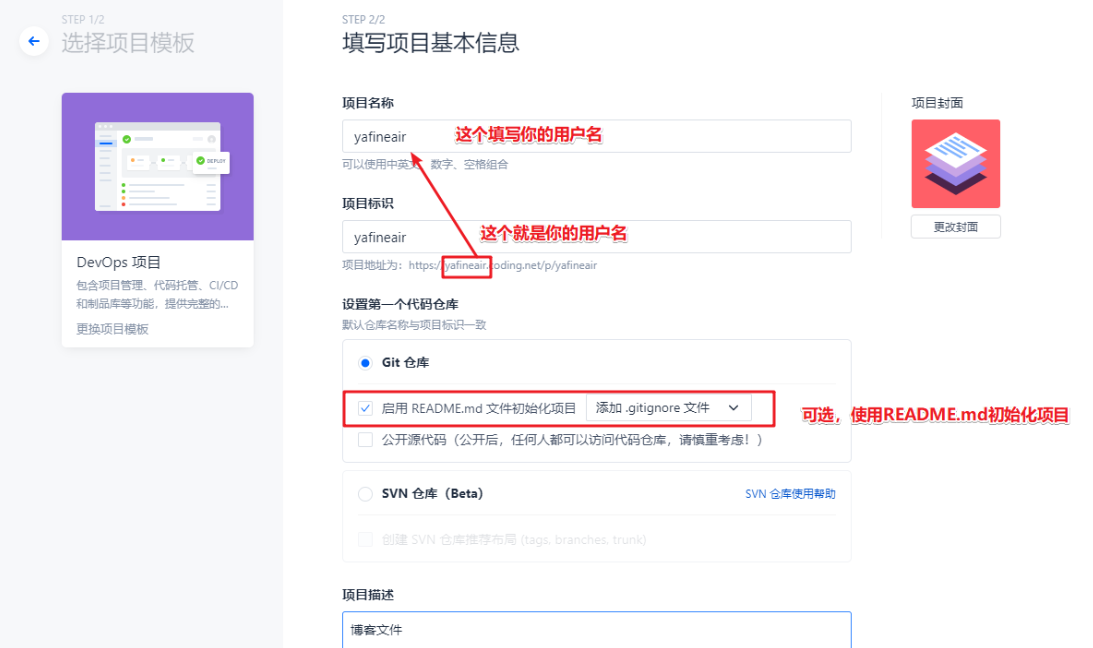
填写信息
注意:
- 第一次使用,项目名称、项目标识就填自己的用户名(团队名),会避免很多步骤
- 如果是有多个博客,想将其他博客也部署到coding上,项目名称、项目标识也可以自己定义,不过还需要其他配置,下面会提到

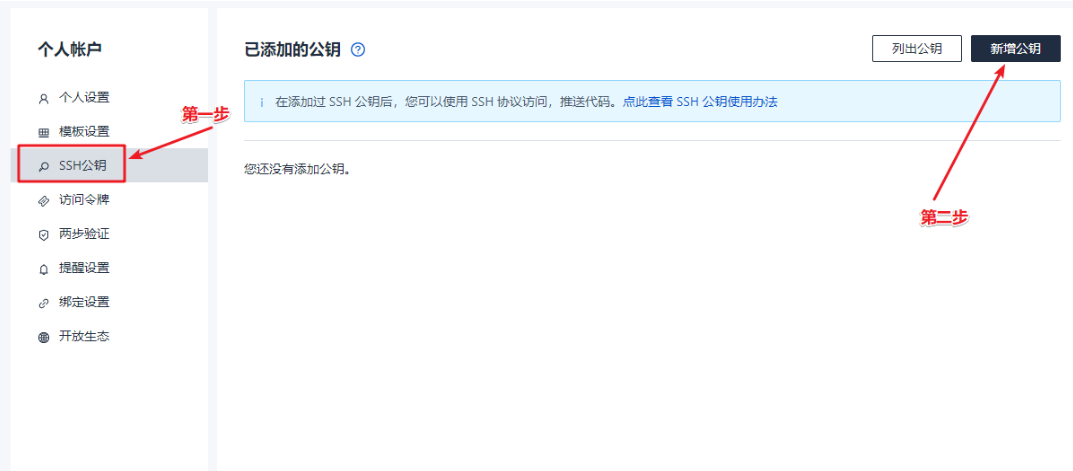
3. 增加公钥
在个人设置里面,点击SSH公钥,点击新增公钥。


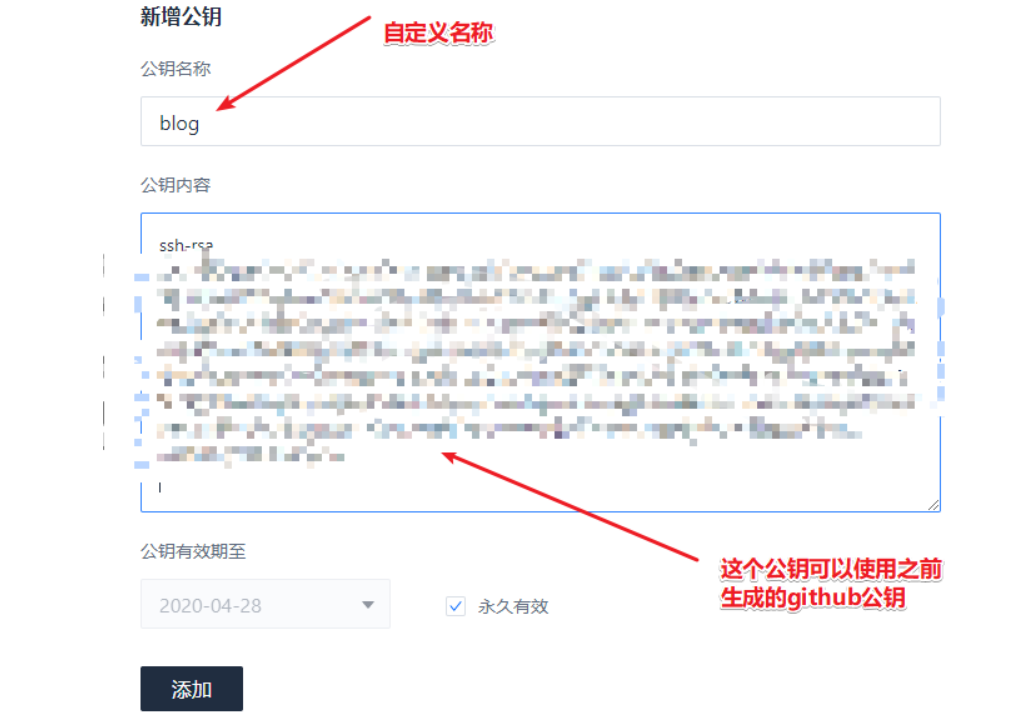
公钥名称:自定义
公钥内容:可以使用之前连接GitHub的公钥,在本地的C:\Users\你的电脑账户名.ssh,我的为C:\Users\Administrator.ssh,用文本编辑器打开id_rsa.pub,将里面的内容复制粘贴到此处即可。
公钥有效期:选择永久有效
点击添加,然后回弹出一个密码框,输入你的用户密码验证一下即可。
4. 设置主机信任
打开cmd控制台输入
ssh -T git@e.coding.net
这个代码不需要改动,原封不动输入即可
第一次建立连接会要求信任主机,输入相关的用户名或者密码,在控制台输入验证,验证成功即可。
注意:
- 用户名和密码是你创建Coding用户的时候输入的
- 如果你输入错误,之后会出现
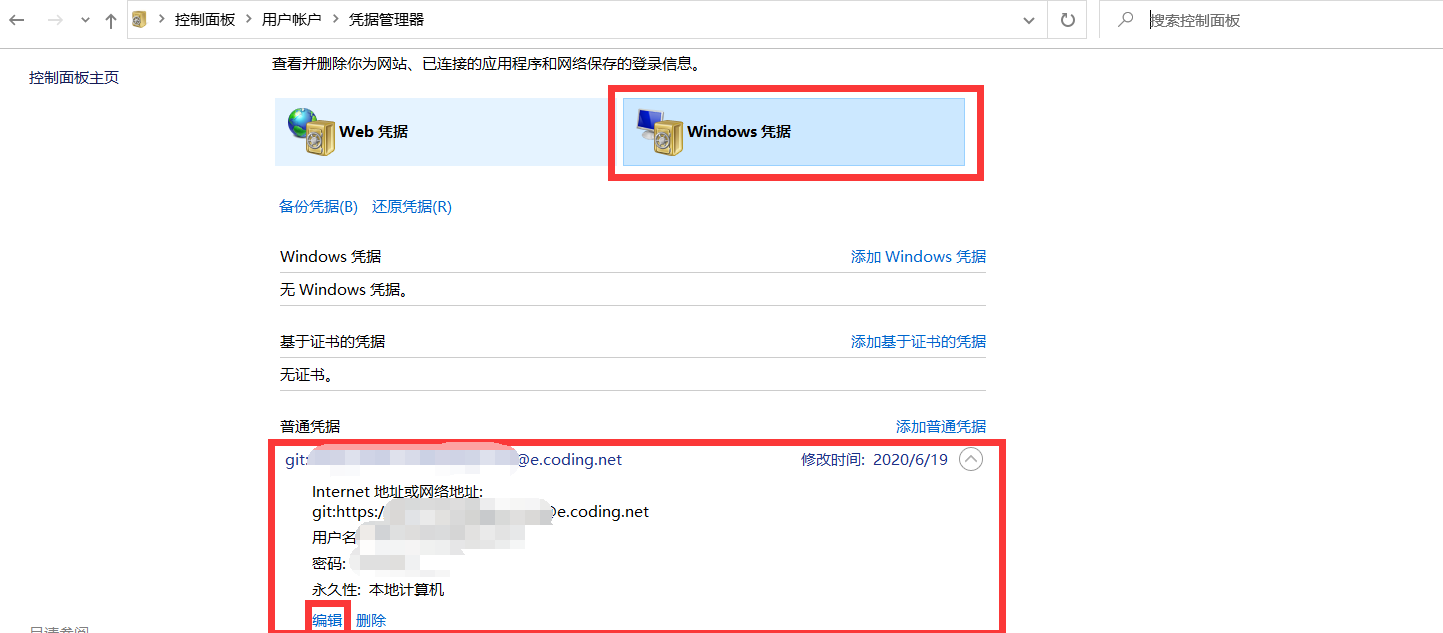
Authentication failed的错误- win10的解决方法:
- 控制面板 –>凭据管理器
- 找到要修改的那条, 编辑正确的用户名和密码,再次尝试即可
5. 修改配置文件
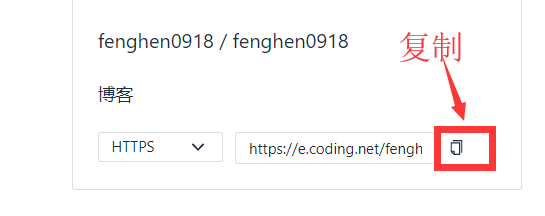
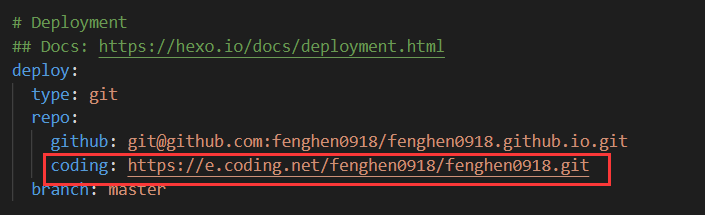
复制你的项目地址,粘贴到站点配置文件_config.yml,搜索deploy,如图所示:


6. 部署项目
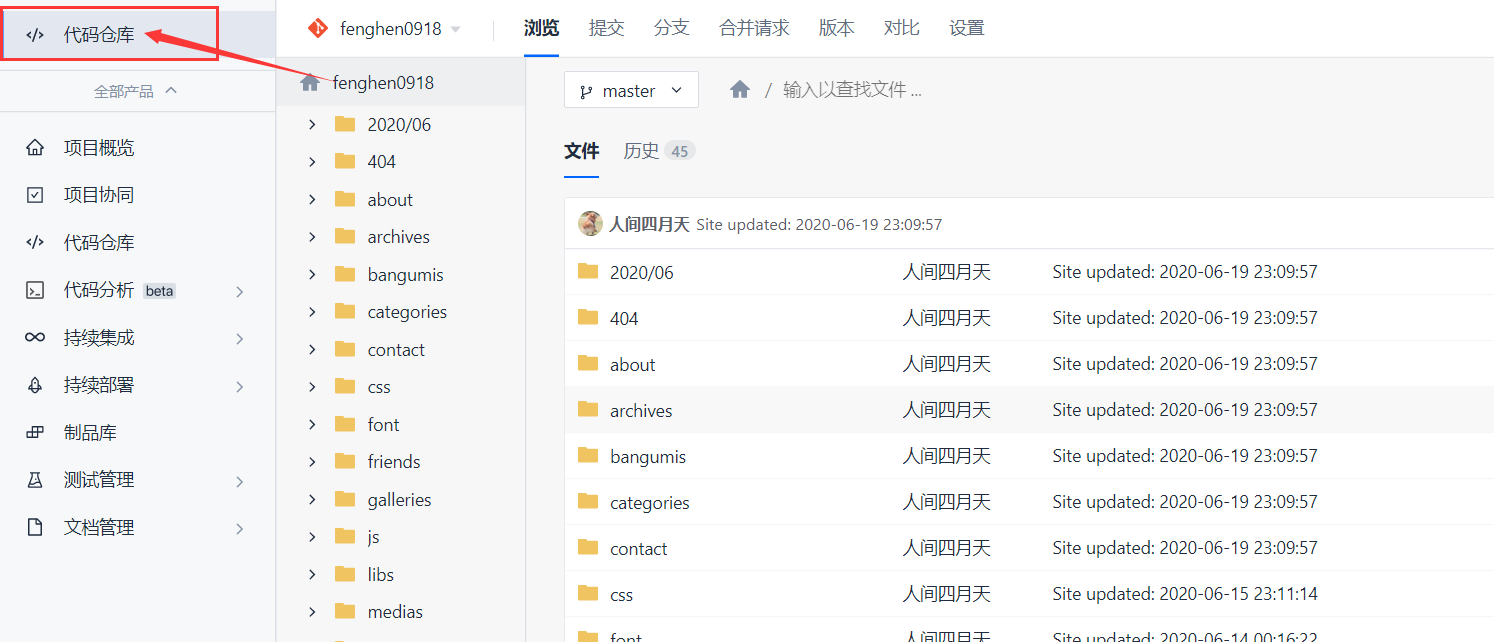
执行hexo clean && hexo g -d部署到coding,你会发现代码仓库出现了很多文件

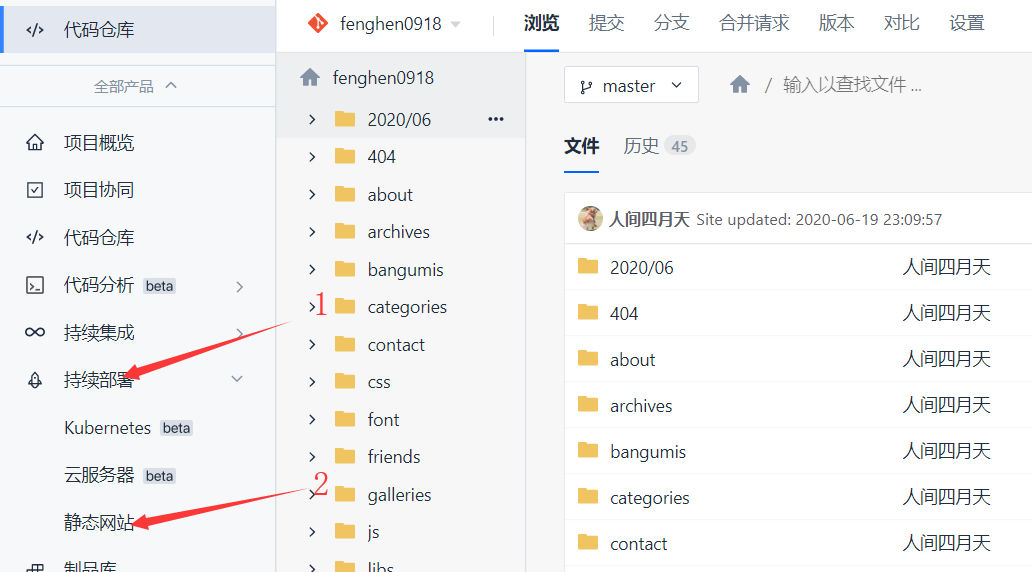
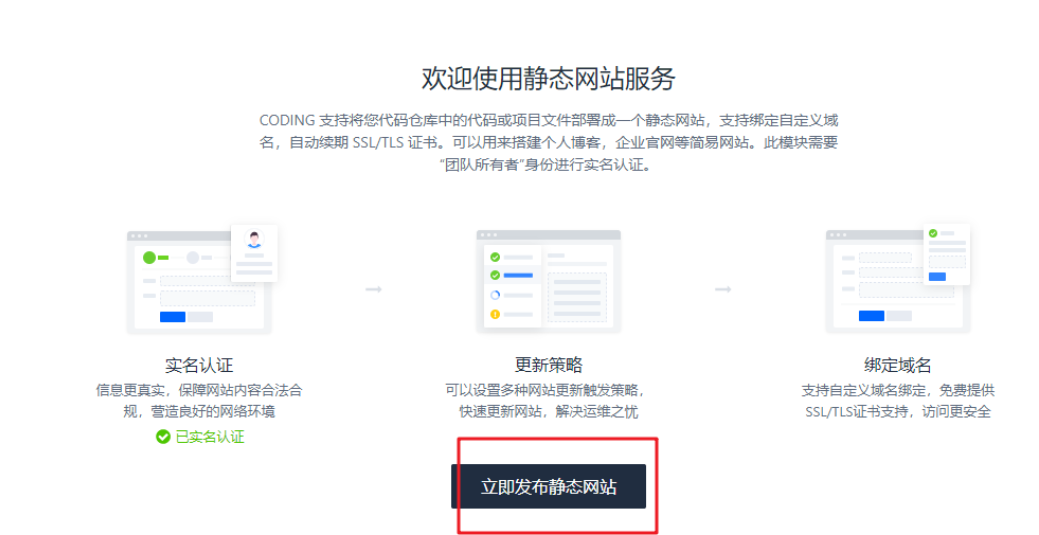
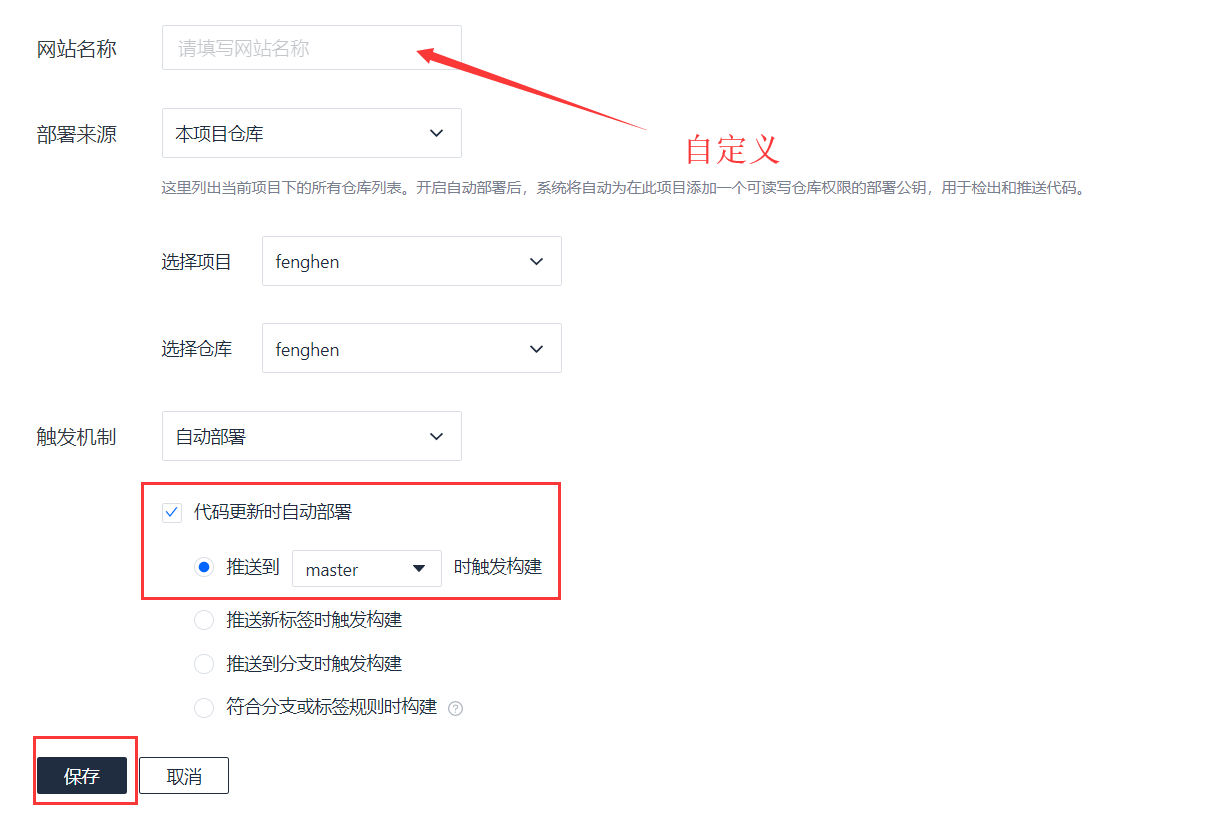
打开你的coding项目管理页,进行静态网站构建,页面如下,按图中步骤操作即可:


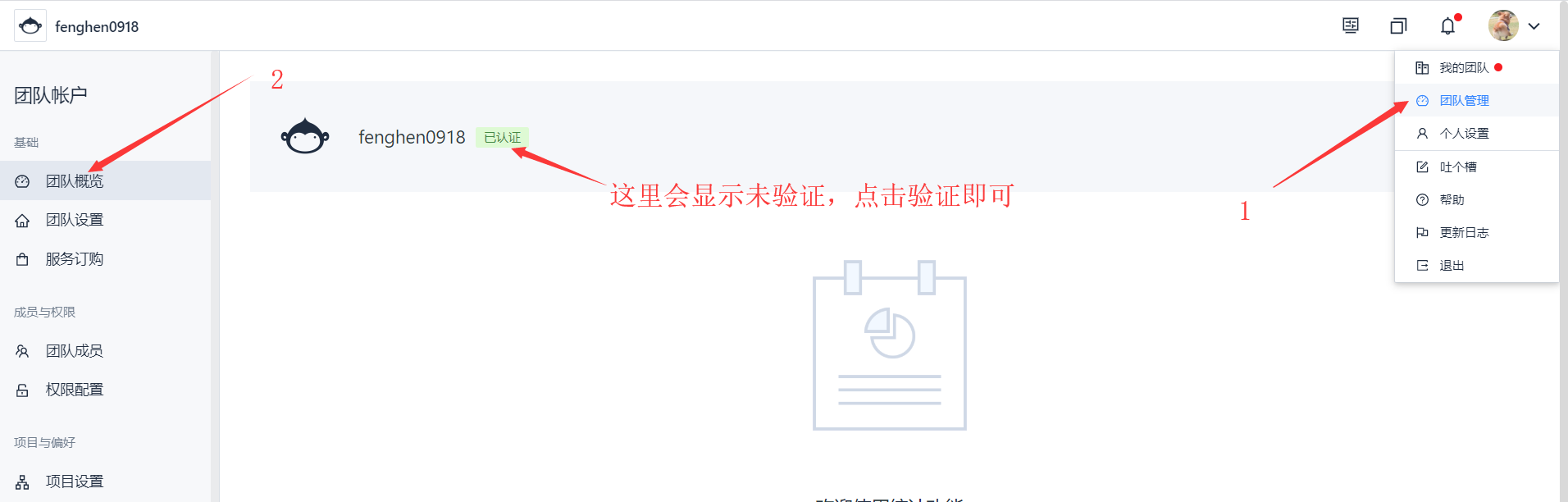
接着会让你验证个人信息,跟着验证即可

验证之后继续上面的步骤

保存之后,点击立即部署,等待一会标识显示为绿色即部署成功,点击上面的网址查看一下,以后在coding仓库访问就是这个网址

大功告成!之后使用hexo d 就会同时部署Github和coding两个仓库。
部署gitee
因为coding的静态网站服务已下线,改用Gitee,具体步骤如下
Gitee
创建一个仓库,设置为公开或私有都可以。
仓库名如果设置成和个人空间地址一样,那么访问地址就是: <个人空间地址名>.gitee.io
个人空间地址可在个人资料中查看。我的个人空间地址是sq666,那么我的博客地址就是:sq666.gitee.io。仓库名如果设置成别的,那么访问地址则是:<个人空间地址名>.gitee.io/仓库名
例如我把仓库名设置为myblog,那么我的博客访问地址就是:sq666.gitee.io/myblog
创建完成后,我们需要在该仓库页面中 点击“服务” > Gitee Pages > 勾选“强制使用HTTPS” > 点击“启动”即可。