本文参考过客~励む,介绍搭建一个静态博客网站的全过程
本次主要记录关于matery主题的配置和遇到的坑
前言
小苏在偶然间B站中看到CodeSheep介绍的Hexo搭建个人博客,本身也很想搭建一个属于自己的网站,虽然小苏是一个主Java后端的学习者,但是不影响对搭建静态博客的热情!于是在评论见看到了励心大佬细致入微的搭建全过程,于是开始了从零👉了解👉实践👉踩坑👉完成的全过程。
期间踩过多少坑,又解决了多少个问题,在期间完全不敢相信自己能搭建完成,现在就花上一些时间,将这个过程记录下来,记录自己踩坑经历,最后,再次感谢过客~励む大佬的文章,带我展开了新知识的一页。
魔改记录
增加功能
- 增加标签、分类、归档、关于我、留言板、友情链接、爱好(二级导航)页面
- 增加番剧、音乐页面
- 增加相册页面
- 增加emoji表情支持
- 代码高亮
- 搜索功能
- 中文链接转拼音
- 文章字数统计
- 音乐播放器
- 关于我页面添加个人简历
- 添加404页面
- 添加Valine评论系统
- 增加公告(dream一栏)里的每日一句
视觉美化
- 主题背景颜色
- 修改 banner 图和文章特色图
- 修改页脚、跳动红心
- 修改打赏二维码
- 修改社交链接
- 动态标题
- 导航栏颜色以及透明效果
- 鼠标点击文字、红心特效
- 添加动态科技线条背景
- 添加樱花飘落效果
- 增加动态彩带效果
- 页面获取标题
- 打字机效果
- 修改全局字体
- 自定义鼠标样式
博客优化
- gulp代码压缩
- CDN加速
- 打造图床
- 部署到Coding
- 新建文章自动打开本地Markdown编辑器
主题下载与安装
说明:在之后提到的站点目录即根文件夹,主题目录就是主题文件夹,同理,站点配置文件就是根文件夹的配置文件,如我的:
E:\blog\_config.yml,主题配置文件:E:\blog\themes\matery\_config.yml
- 在你的目录文件夹下使用 git clone 命令来下载:直接在站点根目录下执行下面的命令,即可进行主题的下载,主题有两个版本,稳定版本和最新版本(不定期更新优化),自主选择版本,本文使用的是稳定版。
# 来自励心大佬的链接
git clone https://gitee.com/yafine66/hexo-theme-matery themes/matery # 稳定版
git clone -b develop https://gitee.com/yafine66/hexo-theme-matery themes/matery #最新版(不定期进行优化更新)
切换主题:
将站点配置文件中的
theme值修改为你下载主题的文件名,此处为matery,即theme: matery。还需要修改的一些配置:
语言选择:如果为中文用户,则在language:后添加值zh-CN,如果不修改,默认为英语;
网址修改:url:的值为你的网址名,如http://xxxx.github.io;
站点配置文件有个per_page属性,建议修改为6的倍数,这样网站在适应设备时,有较好的显示效果。
1.增加功能
1.1 增加页面
增加页面的步骤都基本相同,创建
tags标签页、categories分类页,about关于我页、contact留言板页、friends友情链接页、均可以使用这个步骤
如果在你的博客 source 目录下还没有,就输入以下命令(站点目录打开的命令行)来新建一个:
hexo new page "页面的英文" # 如:hexo new page "tags"编辑你刚刚新建的页面文件 /source/tags/index.md,至少需要以下内容:
--- title: tags date: 2020-06-19 16:23:38 type: "页面的英文" # 如:type: "tags" layout: "页面的英文" # 如:layout: "tags" ---关于
contact留言板页:留言板功能依赖于第三方评论系统,激活评论系统才有效果,下面会有介绍
关于
friends友情链接页:如果你想增加内容,在你的博客 source 目录下新建 _data 目录,在 _data 目录中新建 friends.json 文件,输入以下内容:
[{ "avatar": "http://image.luokangyuan.com/1_qq_27922023.jpg", "name": "码酱", "introduction": "我不是大佬,只是在追寻大佬的脚步", "url": "http://luokangyuan.com/", "title": "前去学习" }, { "avatar": "http://image.luokangyuan.com/4027734.jpeg", "name": "闪烁之狐", "introduction": "编程界大佬,技术牛,人还特别好,不懂的都可以请教大佬", "url": "https://blinkfox.github.io/", "title": "前去学习" }, { "avatar": "http://image.luokangyuan.com/avatar.jpg", "name": "ja_rome", "introduction": "平凡的脚步也可以走出伟大的行程", "url": "https://me.csdn.net/jlh912008548", "title": "前去学习" }]
1.2 菜单导航配置
关于导航的配置都在主题配置文件中
1.2.1 配置基本菜单导航的名称、路径url和图标icon
- 导航名称可以设置成中文/英文
- 图标icon可以更换,具体属性值可以在fontawesome中查找
menu:
Index:
url: /
icon: fas fa-home
Tags:
url: /tags
icon: fas fa-tags
Categories:
url: /categories
icon: fas fa-bookmark
Archives:
url: /archives
icon: fas fa-archive
About:
url: /about
icon: fas fa-user-circle
友人帐: #可以使用中文,也可以在对应的md中设置title:友人帐
url: /friends
icon: fas fa-address-book
1.2.2 二级菜单配置方法
在需要添加二级菜单的一级菜单下添加children关键字(如:爱好菜单下添加children),一级菜单不需要增加url属性
创建二级页面,步骤与创建页面步骤相同,编辑md时不需要
layout属性--- title: 追番 date: 2020-06-15 15:19:35 type: "bangumis" ---给二级菜单增加名称name,路径url和图标icon
注意每个二级菜单模块前要加
-二级菜单要缩进到一级菜单内
爱好:
icon: fas fa-bicycle
children:
- name: 追番
url: /bangumis
icon: fas fa-play-circle
- name: 音乐
url: /musics
icon: fas fa-music
1.3 增加番剧、音乐页面
此处可以设置一个二级导航爱好,将这些归纳到一个导航中效果更佳
1.3.1 Bilibili
需要插件来获取你的番剧
安装插件
npm install hexo-bilibili-bangumi --save安装番剧更新插件
npm install hexo-bilibili-bangumi --update --save配置
将下面的配置写入站点配置文件
_config.yml里(非主题)bangumi: enable: true #是否开启 vmid: 1234567 #输入你番剧的uid,登录网址https://space.bilibili.com/1234567,后面数字就是你的uid title: '追番列表' # 标题 quote: '生命不息,追番不止!' # 简介 show: 1 # 初始显示页面:0: 想看 , 1: 在看 , 2: 看过,默认为 1 loading: '/img/bangumi-loading.gif' # 图片加载完成前的 loading 图片创建番剧页面
输入命令
hexo new page bangumis找到
source/bangumis/index.md这个文件,修改这个文件,添加type: "bangumis"--- title: bangumis date: 2020-06-18 00:00:00 type: "bangumis" ---配置番剧页面为二级导航栏
参考上边的二级导航栏配置方式
使用
输入命令,更新番剧数据
hexo clean && hexo g && hexo bangumi -u && hexo s更新时遇到的坑:
错误:配置都完全正确,却出现Get bangumi data error
原因:你的B站设置了番剧仅自己可见
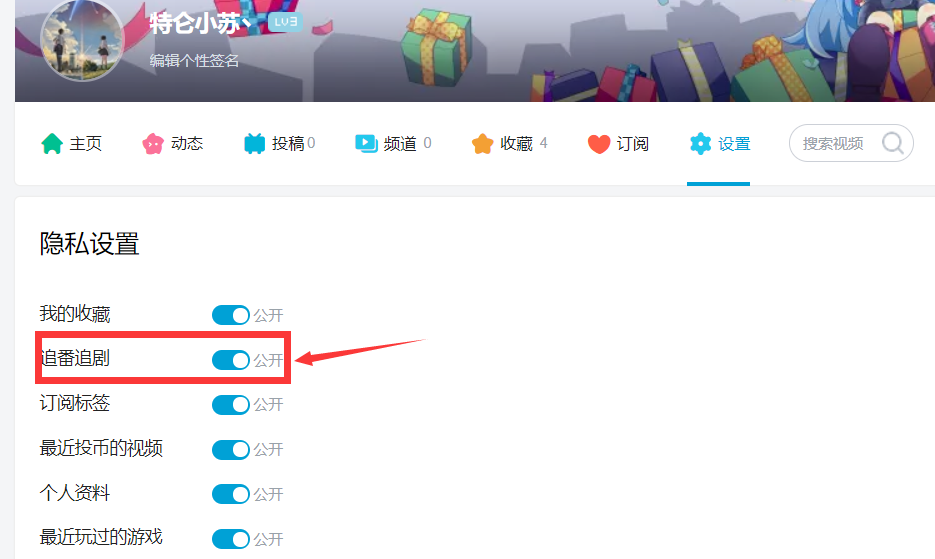
解决方法:进入B站个人空间,点击设置,将追番追剧设置为公开

如果想要删除数据,可以输入该命令
hexo bangumi -d注意:该插件不需要我们每次部署都要输入更新数据的命令,只有你自己番剧更新时才需要执行更新指令,之前的番剧数据会一直保留,直到被你删除
1.3.2 网易云音乐
这个就非常简单了,不需要安装任何插件,只需要创建新页面,配置二级导航即可
创建音乐页面
输入命令
hexo new page musics找到
source/musics/index.md这个文件,修改这个文件,添加type: "music"--- title: 音乐!音乐! date: 2020-06-16 14:45:30 type: 'music' ---在index.md文件中增加以下内容
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=530 height=520 src="//music.163.com/outchain/player?type=0&id=2817562565&auto=1&height=430"></iframe>第二行的id的那串数字,需要改成你想要的歌单id
查看自己id的方式:
点击网易云音乐软件,找到想设置的歌单→分享→复制链接
https://music.163.com/playlist?id=531558923&userid=375531677
id则是你想要的id,不是后面的userid
配置音乐页面为二级导航栏
参考上边的二级导航栏配置方式
1.4 增加自定义相册
修改的原因:
matery主题原有的相册效果不佳,原因在于全部采用平铺式,没有分类的功能,自定义相册可以建立文件夹,方便分类
注意:本教程采用图床+CDN,图床采用的是github+Picgo
关于图床和cdn是什么:
通俗来说就是将本地图片上传到网上,通过cdn加速来加快读取图片的一种方式
新建相册页面
执行以下命令:
hexo new page galleries到站点根目录的source目录下找名称为 galleries 的目录,打开目录下的 index.md 文档,添加以下配置:
title: 相册 date: 2020-06-13 10:59:30 type: "galleries" layout: "galleries"配置导航菜单
在主题配置文件中menu加上
相册: url: /galleries icon: fas fa-image创建ejs文件和css文件
在路径 matery/source/css目录下,新建
gallery.css,增加以下代码.gallery-wrapper{ padding-top: 30px; } .gallery-wrapper .gallery-box{ padding: 5px !important; } .gallery-wrapper .gallery-item { display: block; overflow: hidden; background-color: #fff; padding: 5px; padding-bottom: 0; position: relative; -moz-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22); -webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22); box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22); } .gallery-cover-box{ width: 100%; padding-top: 60%; text-align: center; overflow: hidden; position: relative; background: center center no-repeat; -webkit-background-size: cover; background-size: cover; } .gallery-cover-box .gallery-cover-img { display: inline-block; width: 100%; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%); } .gallery-item .gallery-name{ font-size: 14px; line-height: 24px; text-align: center; color: #666; margin: 0; } .waterfall { column-count: 3; column-gap: 1em; } .photo-wrapper{ padding-top: 20px; } .photo-item { display: block; padding: 10px; padding-bottom: 0; margin-bottom: 14px; font-size: 0; -moz-page-break-inside: avoid; -webkit-column-break-inside: avoid; break-inside: avoid; background: white; -moz-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22); -webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22); box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22); } .photo-item img { width: 100%; } .photo-item .photo-name{ font-size: 14px; line-height: 30px; text-align: center; margin-top: 10px; margin-bottom: 10px; border-top: 1px solid #dddddd; } /*适配移动端布局*/ @media only screen and (max-width: 601px) { .waterfall { column-count: 2; column-gap: 1em; } }在matery/layout 目录下创建 galleries.ejs ,增加以下代码,并修改代码
<link rel="stylesheet" href="/css/gallery.css"> <%- partial('_partial/bg-cover') %> <main class="content"> <div class="container"> <% if (site.data && site.data.galleries) { %> <% var galleries = site.data.galleries; %> <div class="gallery-wrapper row"> <% for (var i = 0, len = galleries.length; i < len; i++) { %> <% var gallery = galleries[i]; %> <div class="col s6 m4 l4 xl3 gallery-box"> <a href="./<%- gallery.name %>" class="gallery-item" data-aos="zoom-in-up"> <div class="gallery-cover-box" style="background-image: url(你的链接<%- gallery.cover%>);"> </div> <p class="gallery-name"> <%- gallery.name %> </p> </a> </div> <% } %> </div> <% } %> </div> </main>修改代码:
在你的链接这填写你相册图床的根网址,解释一下什么叫根网址,
一张图片的目录是https://cdn.jsdelivr.net/gh/fenghen0918/jm-imgs/123/aaa.jpg
那么它的根目录就是https://cdn.jsdelivr.net/gh/fenghen0918/jm-imgs/,123/只是图床中的一个文件夹
比如我的修改为:url(https://cdn.jsdelivr.net/gh/fenghen0918/jm-imgs/<%- gallery.cover%>);”>
仍然在此目录新建
gallery.ejs文件,添加以下代码,并修改代码:<link rel="stylesheet" href="/css/gallery.css"> <link type="text/css" href="/libs/fancybox/jquery.fancybox.css" rel="stylesheet"> <link type="text/css" href="/libs/justifiedGallery/justifiedGallery.min.css" rel="stylesheet"> <%- partial('_partial/post-cover') %> <% let galleries = []; if (site.data && site.data.galleries) { galleries = site.data.galleries; } var pageTitle = page.title; function getCurrentGallery(galleries, pageTitle) { for (let i = 0; i < galleries.length; i++) { if (galleries[i]['name'] == pageTitle) { return galleries[i]; } } } var currentGallery = getCurrentGallery(galleries, pageTitle) var photos = currentGallery.photos; let imageStr = '' for (var i = 0, len = photos.length; i < len; i++) { var photo = photos[i]; imageStr += "<a href=\"你的链接" + photo + "\"" + " class=\"photo-item\" rel=\"example_group\"" + " data-fancybox=\"images\">" + " <img src=\"你的链接" + photo + "\"" + " alt=" + photo + ">\n" + " </a>" } %> <div class="container"> <div class="photo-wrapper"> <% if (page.password ) { %> <script src="/js/crypto-js.js"></script> <script src="/js/gallery-encrypt.js"></script> <div id="hbe-security"> <div class="hbe-input-container"> <input type="password" class="hbe-form-control" id="pass" placeholder="请输入密码查看内容"/> <a href="javascript:;" class="btn-decrypt" id="btn_decrypt">解密</a> </div> </div> <div id="mygallery"> <div class="waterfall" id="encrypt-blog" style="display:none"> <%- aes(imageStr, page.password) %> </div> </div> <% } else { %> <div class="waterfall" id="encrypt-blog"> <%- imageStr %> </div> <% } %> </div> </div> <script src="/libs/fancybox/fancybox.js"></script> <script src="/libs/justifiedGallery/justifiedGallery.min.js"></script> <script> $("a[rel=example_group]").fancybox(); $("#encrypt-blog").justifiedGallery({margins: 5, rowHeight: 150}); </script>修改代码:
在你的链接这填写你相册图床的根网址
注意:最后一定要带上 /
添加相册json配置文件
在根目录
source\_data新建 galleries.json 的文件,增加json 代码如下:[ { "name": "相册名字", "cover": "images/p0.png", "description": "相册的描述", "photos": [ "images/node-1.png", "images/node-2.png", "images/node-3.png", "images/node-4.png", "images/node-5.png", "images/node-6.png", "images/node-7.png", ] } ]属性介绍:
cover:相册的封面,值为图片的地址
photos:图片的地址,输入了地址界面才会显示该图片,前提是图床中有该图片
新建相册
在galleries目录下建立对应的相册名称目录和文件,比如我这个相册需要新建名称为 2020 文件夹,然后在文件夹中新建index.md文件,文件内容为:
--- title: 2020 date: 2020-02-19 10:51:50 type: "gallery" layout: "gallery" ---查看效果
重新部署
hexo clean && hexo g && hexo s

1.5 增加emoji支持
😄 使你markdown博客里的emoji表情跳动起来
安装插件
npm install hexo-filter-github-emojis --save在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
githubEmojis: enable: true className: github-emoji inject: true styles: customEmojis:重新部署即可查看
小坑:
在配置支持前发布的文章中的表情并没有获得支持,并且连表情都不会显示,所以最好在配置之后再输入表情进行测试
1.6代码高亮
由于 Hexo 自带的代码高亮主题显示不好看,用一个插件来替换它
安装插件
npm i -S hexo-prism-plugin修改 Hexo 站点配置文件 _config.yml 中 highlight.enable 的值为 false,并新增 prism 插件相关的配置,主要配置如下:
prism_plugin: mode: 'preprocess' # realtime/preprocess theme: 'tomorrow' line_number: false # default false custom_css:
1.7 搜索功能
实现文章内容搜索
安装插件
npm install hexo-generator-search --save在 Hexo 站点配置文件 _config.yml 中,新增以下的配置项:
search: path: search.xml field: post
1.8 中文链接转拼音
如果你的文章名称是中文的,那么 Hexo 默认生成的文章链接也会有中文,这样不利于 SEO,且 gitment 评论对中文链接也不支持。我们可以用 hexo-permalink-pinyin Hexo 插件使在生成文章时生成中文拼音的永久链接。
安装插件
npm i hexo-permalink-pinyin --save在 Hexo 站点配置文件 _config.yml 中,新增以下的配置项:
permalink_pinyin: enable: true separator: '-' # default: '-'
1.9 文章字数统计插件
用于在文章中显示文章字数、阅读时长信息
安装插件
npm i --save hexo-wordcount在主题配置文件_config.yml 文件中,激活以下配置项即可:
wordCount: enable: false # 将这个值设置为 true 即可. postWordCount: true min2read: true totalCount: true
1.10 配置音乐播放器
想支持音乐播放,在主题的 _config.yml 配置文件中激活music配置即可:
# 是否在首页显示音乐.
music:
enable: true
title: #非吸底模式有效
enable: true
show: 听听音乐
autoHide: false # hide automaticaly
server: netease #require music platform: netease, tencent, kugou, xiami, baidu
type: playlist #require song, playlist, album, search, artist
id: 411680085 #require song id / playlist id / album id / search keyword
fixed: true # 开启吸底模式
autoplay: false # 是否自动播放
theme: '#42b983'
loop: 'all' # 音频循环播放, 可选值: 'all', 'one', 'none'
order: 'random' # 音频循环顺序, 可选值: 'list', 'random'
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7 # 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
listFolded: false # 列表默认折叠
hideLrc: true # 隐藏歌词
属性介绍:
server可选netease(网易云音乐),tencent(QQ音乐),kugou(酷狗音乐),xiami(虾米音乐),baidu(百度音乐)
type可选song(歌曲),playlist(歌单),album(专辑),search(搜索关键字),artist(歌手)
id获取示例: 浏览器打开网易云音乐,点击我喜欢的音乐歌单,地址栏有一串数字,playlist的id即为这串数字。
小坑:
matery主题不支持pjax异步机制,在切换页面时音乐也会切换,不会继续一首歌播放
所以这个功能比较鸡肋,在于自己取舍
1.11 关于我页面添加个人简历
打开theme/matery/layout/about.ejs文件,大约在13行。有一个card标签,找出其对应结尾的标签,大约在61行左右,然后在下面新增如下代码
<div class="card">
<div class="card-content">
<div class="card-content article-card-content">
<div class="title center-align" data-aos="zoom-in-up">
<i class="fa fa-address-book"></i> <%- __('个人简历') %>
</div>
<div id="articleContent" data-aos="fade-up">
<%- page.content %>
</div>
</div>
</div>
</div>
注意粘贴的位置和空格要正确,这里的位置随你自己设置,你也可以把简历作为第一个card,然后/source/about/index.md下面写上你的简历了(就像写博客一样)。
1.12 配置404错误页面
站点根目录下的source文件夹下新建404.md文件,里面内容如下:
---
title: 404
date: 2020-6-18 16:41:10
type: "404"
layout: "404"
description: "Oops~,我崩溃了!找不到你想要的页面了"
---
在主题文件夹的layout目录下新建404.ejs文件,添加内容如下:
<style type="text/css">
/* don't remove. */
.about-cover {
height: 90.2vh;
}
</style>
<div class="bg-cover pd-header about-cover">
<div class="container">
<div class="row">
<div class="col s10 offset-s1 m8 offset-m2 l8 offset-l2">
<div class="brand">
<div class="title center-align">
404
</div>
<div class="description center-align">
<%= page.description %>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
// 每天切换 banner 图. Switch banner image every day.
$('.bg-cover').css('background-image', 'url(https://cdn.jsdelivr.net/gh/Yafine/cdn@3.3.1/source/medias/banner/' + new Date().getDay() + '.jpg)');
</script>
然后部署,再看看效果即可http://localhost:4000/404/

1.13 添加Valine评论系统
此处篇幅较长,请看我写的博客:
https://fenghen0918.github.io/2020/06/19/matery-zhu-ti-valine-ping-lun-xi-tong/#toc-heading-7
1.14 修改公告(dream一栏)里的每日一句
找到/themes/matery/layout/index.ejs,第17行改为:
<% if (theme.dream.enable) { %>
<!-- <%- partial('_widget/dream') %> -->
<i class="fa fa-volume-up fa-lg fa-fw text-color"></i> <%- '<span id="hitokoto">一言API请求超时。请稍后重试。</span> (来源:一言API)' %>
<% } %>
同时在/themes/matery/layout/_partial/head.ejs增加代码:
<script src="https://v1.hitokoto.cn/?c=d&encode=js&select=%23hitokoto" defer></script>
2. 视觉美化
2.1 修改主题颜色及导航透明效果
在主题文件的 /source/css/matery.css 文件中,搜索 .bg-color 来修改背景颜色:
/* 整体背景颜色,包括导航、移动端的导航、页尾、标签页等的背景颜色、透明效果. */
.bg-color {
background-image: linear-gradient(to right, #4cbf30 0%, #0f9d58 100%);
opacity: 0.8; //透明效果 值范围 0~1,看情况自己修改
}
/*如果想去掉banner图的颜色渐变效果,请将以下的css属性注释掉或者删除掉即可*/
@-webkit-keyframes rainbow {
/* 动态切换背景颜色. */
}
@keyframes rainbow {
/* 动态切换背景颜色. */
}
2.2 修改 banner 图和文章特色图
你可以直接在 /source/medias/banner 文件夹中更换你喜欢的 banner 图片,主题代码中是每天动态切换一张,只需 7 张即可。
如果想改为每小时或者每分钟切换banner图的话,可以在 /layout/_partial/bg-cover-content.ejs 文件的 bannerUrl 代码中,将getDay()改为getHours()或者getMinutes()即可,当然需要再上述文件夹中有足够多的图片,如换成每小时就需要24张图。
var bannerUrl = "<%- theme.jsDelivr.url %><%- url_for('/medias/banner/') %>" + new Date().getDay() + '.jpg';
2.3 修改页脚、跳动红心
2.3.1 跳动红心
在文件的最下面加上以下代码
<head><link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/HCLonely/images@master/others/heartbeat.min.css"></head>将需要加跳动红心的地方加上以下代码
<i id="heartbeat" class="fa fas fa-heartbeat"></i>
2.3.2 修改页脚
修改的地方themes\matery\layout\_partial/footer.ejs文件中,包括站点、使用的主题、访问量等。

我的配置:
<div class="col s12 m8 l8 copy-right">
©<span id="year"><%- theme.time.year %></span>-<span id="year"><%- theme.time.year +1 %></span> <i id="heartbeat" class="fa fas fa-heartbeat"></i>
<a href="<%- url_for('/about') %>" target="_blank"><%- config.author %></a>
<br>快乐每一天!
<br>
<% if (theme.postInfo.totalCount) { %>
2.4 修改打赏二维码
在主题文件的 source/medias/reward 文件中,你可以替换成你的的微信和支付宝的打赏二维码图片。
2.5 修改社交链接
在主题配置文件_config.yml中,搜索socialLink,不配置值代表不启用,这是我的配置:
# 首页 banner 中的第二行个人信息配置,留空即不启用
socialLink:
github: https://github.com/fenghen0918
email: 443175565@qq.com
facebook: # https://www.facebook.com/xxx
twitter: # https://twitter.com/xxx
qq: 443175565
weibo: # https://weibo.com/xxx
zhihu: # https://www.zhihu.com/xxx
rss: # true、false
weixin: https://cdn.jsdelivr.net/gh/fenghen0918/fenghen0918.github.io/medias/imgs/wechat.png
其中的weixin我是用的图片链接,会跳转到一个新的标签页,之后还需要修改ejs文件,文件在主题目录下的layout文件夹下的_partial文件夹,修改social-link.ejs,添加相关的配置,我个人添加的配置如下:
<% if (theme.socialLink.weixin) { %>
<a href="<%= theme.socialLink.weixin %>" class="tooltipped" target="_blank" data-tooltip="微信联系我: " data-position="top" data-delay="50">
<i class="fab fa-weixin"></i>
</a>
<% } %>
2.6 动态标题


在主题文件下的themes\matery\source\js下新建FunnyTitle.js,增加以下代码
var OriginTitle = document.title;
var titleTime;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
$('[rel="icon"]').attr('href', "https://cdn.jsdelivr.net/gh/Yafine/cdn@2.2/source/favicon.png");
document.title = 'ヽ(●-`Д´-)ノ你要玩捉迷藏嘛';
clearTimeout(titleTime);
}
else {
$('[rel="icon"]').attr('href', "https://cdn.jsdelivr.net/gh/Yafine/cdn@2.2/source/favicon.png");
document.title = 'ヾ(Ő∀Ő3)ノ好哦!' + OriginTitle;
titleTime = setTimeout(function () {
document.title = OriginTitle;
}, 2000);
}
});
在themes/matery/layout/layout.ejs文件中添加如下代码:
<script type="text/javascript">
var OriginTitile=document.title,st;
document.addEventListener("visibilitychange",function(){
document.hidden?(document.title="ヽ(●-`Д´-)ノ你要玩捉迷藏嘛",clearTimeout(st)):(document.title="(Ő∀Ő3)ノ好哦!",st=setTimeout(function(){document.title=OriginTitile},3e3))
})
</script>
2.7 鼠标点击文字特效
在themes/matery/layout/layout.ejs中,在最后增加代码如下:
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function ($) {
$("body").click(function (e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 5,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#FF0000"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
3000,
function () {
$i.remove();
});
});
setTimeout('delay()', 2000);
});
function delay() {
$(".buryit").removeAttr("onclick");
}
</script>
2.8 点击“爱心”效果
在主题配置文件中搜索clicklove,将enable设置为true即可
clicklove:
enable: true
2.9 背景动态科技线条

在themes/matery/layout/layout.ejs文件中添加如下代码:
<!--动态线条背景-->
<script type="text/javascript"
color="122 103 238" opacity='0.7' zIndex="-2" count="200" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js">
</script>
属性介绍:
color:表示线条颜色,三个数字分别为(R,G,B),默认:(0,0,0)
opacity:表示线条透明度(0~1),默认:0.5
count:表示线条的总数量,默认:150
zIndex:表示背景的z-index属性,css属性用于控制所在层的位置,默认:-1
2.10 背景樱花飘落效果
在themes/matery/source/js目录下新建sakura.js文件,打开这个网址传送门,将内容复制粘贴到sakura.js即可。
然后在themes/matery/layout/layout.ejs文件内添加下面的内容:
<script type="text/javascript">
//只在桌面版网页启用特效
var windowWidth = $(window).width();
if (windowWidth > 768) {
document.write('<script type="text/javascript" src="/js/sakura.js"><\/script>');
}
</script>
2.11 页面获取标题
让每个页面都获得相对应的标题,而不都是主页的标题

修改themes\matery\layout\_partial中的bg-cover-content.ejs文件,其中原主题中这个文件的代码为(大约在第4行):
修改前:
<div class="title center-align">
<% if (config.subtitle && config.subtitle.length > 0) { %>
<%= config.subtitle %>
<% } else { %>
subtitle
<% } %>
</div>
修改后(2、4行有修改)
<div class="title center-align">
<% if (is_home() && config.subtitle && config.subtitle.length > 0) { %>
<%= config.subtitle %>
<% } else { %>
<%= page.title %>
<% } %>
</div>
这个有一点bug,归档页面标题无法显示,解决办法目前还没有。
页面的标题在创建页面时的md文档中front-matter属性中title的值,可以是中/英文。
2.12 打字机效果
在主题配置文件中搜索subtitle,修改以下配置
# 打字效果副标题.
# 如果有符号 ‘ ,请在 ’ 前面加上 \
subtitle:
enable: true
loop: true # 是否循环
showCursor: true # 是否显示光标
startDelay: 300 # 开始延迟
typeSpeed: 130 # 打字速度
backSpeed: 80 # 删除速度
sub1: 欢迎来到小苏的博客!
sub2: 志之所向,金石为开,谁能御之?
注意:matery只提供了两个副标题
2.13 修改全局字体
在根目录下的
source文件夹内创建一个名为font的文件夹,即文件夹路径为/source/font/,用来统一存放你要用到的字体。将你要用到的字体放入上述创建的文件夹内,字体名称最好为英文,如 /source/font/myFont.ttf
字体下载推荐:http://www.diyiziti.com/
找到
/themes/matery/source/css/下的 my.css 文件,填入下面的代码:@font-face{ font-family: 'myFont'; src: url('../font/myFont.ttf'); } body{ font-family: 'myFont'; }将上面的 myFont 改成你自己的字体名称即可
2.14 自定义鼠标样式
首先将鼠标样式下载到本地,推荐大家一个网站:https://zhutix.com/ico/ori-cursors/
以我的为例,我将鼠标指针样式放在了主题文件夹下的medias目录下,然后打开themes\matery\source\css下的my.css文件,添加内容如下:
*{
cursor: url("/medias/imgs/zhengchang.ico"),auto!important;
}
:active{
cursor: url("/medias/imgs/dianji.ico"),auto!important;
}
3. 博客优化
3.1 gulp代码压缩
hexo生成的html、css、js等都有很多的空格或者换行,而空格和换行也是占用字节的,所以需要将空格换行去掉也就是我要进行的“压缩”,减小一点资源文件的大小也是对访问速度有那么一点提升的。
在站点目录执行以下命令,安装插件
# 全局安装gulp模块 npm install gulp -g # 安装各种小功能模块 执行这步的时候,可能会提示权限的问题,最好以管理员模式执行 npm install gulp gulp-htmlclean gulp-htmlmin gulp-minify-css gulp-uglify gulp-imagemin --save # 额外的功能模块 npm install gulp-debug gulp-clean-css gulp-changed gulp-if gulp-plumber gulp-babel babel-preset-es2015 del @babel/core --save在Hexo根目录新建文件 gulpfile.js,并复制以下内容到文件中,有中文注释,可以根据自己需求修改。(注意:文件名不能错,一定为gulpfile.js,否则会出错!)
var gulp = require("gulp"); var debug = require("gulp-debug"); var cleancss = require("gulp-clean-css"); //css压缩组件 var uglify = require("gulp-uglify"); //js压缩组件 var htmlmin = require("gulp-htmlmin"); //html压缩组件 var htmlclean = require("gulp-htmlclean"); //html清理组件 var imagemin = require("gulp-imagemin"); //图片压缩组件 var changed = require("gulp-changed"); //文件更改校验组件 var gulpif = require("gulp-if"); //任务 帮助调用组件 var plumber = require("gulp-plumber"); //容错组件(发生错误不跳出任务,并报出错误内容) var isScriptAll = true; //是否处理所有文件,(true|处理所有文件)(false|只处理有更改的文件) var isDebug = true; //是否调试显示 编译通过的文件 var gulpBabel = require("gulp-babel"); var es2015Preset = require("babel-preset-es2015"); var del = require("del"); var Hexo = require("hexo"); var hexo = new Hexo(process.cwd(), {}); // 初始化一个hexo对象 // 清除public文件夹 gulp.task("clean", function () { return del(["public/**/*"]); }); // 下面几个跟hexo有关的操作,主要通过hexo.call()去执行,注意return // 创建静态页面 (等同 hexo generate) gulp.task("generate", function () { return hexo.init().then(function () { return hexo .call("generate", { watch: false }) .then(function () { return hexo.exit(); }) .catch(function (err) { return hexo.exit(err); }); }); }); // 启动Hexo服务器 gulp.task("server", function () { return hexo .init() .then(function () { return hexo.call("server", {}); }) .catch(function (err) { console.log(err); }); }); // 部署到服务器 gulp.task("deploy", function () { return hexo.init().then(function () { return hexo .call("deploy", { watch: false }) .then(function () { return hexo.exit(); }) .catch(function (err) { return hexo.exit(err); }); }); }); // 压缩public目录下的js文件 gulp.task("compressJs", function () { return gulp .src(["./public/**/*.js", "!./public/libs/**"]) //排除的js .pipe(gulpif(!isScriptAll, changed("./public"))) .pipe(gulpif(isDebug, debug({ title: "Compress JS:" }))) .pipe(plumber()) .pipe( gulpBabel({ presets: [es2015Preset] // es5检查机制 }) ) .pipe(uglify()) //调用压缩组件方法uglify(),对合并的文件进行压缩 .pipe(gulp.dest("./public")); //输出到目标目录 }); // 压缩public目录下的css文件 gulp.task("compressCss", function () { var option = { rebase: false, //advanced: true, //类型:Boolean 默认:true [是否开启高级优化(合并选择器等)] compatibility: "ie7" //保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式] //keepBreaks: true, //类型:Boolean 默认:false [是否保留换行] //keepSpecialComments: '*' //保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀 }; return gulp .src(["./public/**/*.css", "!./public/**/*.min.css"]) //排除的css .pipe(gulpif(!isScriptAll, changed("./public"))) .pipe(gulpif(isDebug, debug({ title: "Compress CSS:" }))) .pipe(plumber()) .pipe(cleancss(option)) .pipe(gulp.dest("./public")); }); // 压缩public目录下的html文件 gulp.task("compressHtml", function () { var cleanOptions = { protect: /<\!--%fooTemplate\b.*?%-->/g, //忽略处理 unprotect: /<script [^>]*\btype="text\/x-handlebars-template"[\s\S]+?<\/script>/gi //特殊处理 }; var minOption = { collapseWhitespace: true, //压缩HTML collapseBooleanAttributes: true, //省略布尔属性的值 <input checked="true"/> ==> <input /> removeEmptyAttributes: true, //删除所有空格作属性值 <input id="" /> ==> <input /> removeScriptTypeAttributes: true, //删除<script>的type="text/javascript" removeStyleLinkTypeAttributes: true, //删除<style>和<link>的type="text/css" removeComments: true, //清除HTML注释 minifyJS: true, //压缩页面JS minifyCSS: true, //压缩页面CSS minifyURLs: true //替换页面URL }; return gulp .src("./public/**/*.html") .pipe(gulpif(isDebug, debug({ title: "Compress HTML:" }))) .pipe(plumber()) .pipe(htmlclean(cleanOptions)) .pipe(htmlmin(minOption)) .pipe(gulp.dest("./public")); }); // 压缩 public/medias 目录内图片 gulp.task("compressImage", function () { var option = { optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级) progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片 interlaced: false, //类型:Boolean 默认:false 隔行扫描gif进行渲染 multipass: false //类型:Boolean 默认:false 多次优化svg直到完全优化 }; return gulp .src("./public/medias/**/*.*") .pipe(gulpif(!isScriptAll, changed("./public/medias"))) .pipe(gulpif(isDebug, debug({ title: "Compress Images:" }))) .pipe(plumber()) .pipe(imagemin(option)) .pipe(gulp.dest("./public")); }); // 执行顺序: 清除public目录 -> 产生原始博客内容 -> 执行压缩混淆 -> 部署到服务器 gulp.task( "build", gulp.series( "clean", "generate", "compressHtml", "compressCss", "compressJs", gulp.parallel("deploy") ) ); // 默认任务 gulp.task( "default", gulp.series( "clean", "generate", gulp.parallel("compressHtml", "compressCss", "compressJs") ) ); //Gulp4最大的一个改变就是gulp.task函数现在只支持两个参数,分别是任务名和运行任务的函数注意:这里我去掉了图片的压缩,如果想要加上可以在第154行加上 “compressImage”, 和第165行的加上”compressImage” 即可
使用(两种方式):
- 直接在Hexo根目录执行 gulp,这个命令相当于 hexo cl&&hexo g 并且再把代码压缩,再hexo s进行部署即可
- 在Hexo根目录执行 gulp build ,这个命令与第1种相比是:在最后又加了个 hexo d ,等于说生成、压缩文件后又帮你自动部署了
3.1 CDN加速
关于CDN是什么?参考励心大佬
由于我们将博客部署到了国外的Github上,国内访问速度很慢,我们可以使用这个技术来实现全站加速
在理解了CDN的含义和该如何使用CDN的前提下,matery主题有一个很人性化的操作,不需要我们将每个资源都逐个设置,在主题配置文件_config.yml中搜索jsDelivr,填写url为自己的博客仓库即可,如我的:
jsDelivr:
url: https://cdn.jsdelivr.net/gh/fenghen0918/fenghen0918.github.io
此时重新hexo cl && hexo g && hexo d部署你的项目体验效果,网站的加载速度会快很多(先看小苏经历的坑)。
关于CDN加速的坑:
- 配置了此项,就代表着hexo s本地调试的时候,网站依然会去GitHub请求资源(原来的资源),所以本地调试的时候记得将 此项配置 注释或者删除掉;
- 在hexo s本地调试好之后,需要hexo d部署到网上,要先配置到
url,之后再hexo cl && hexo g && hexo d进行部署,否则不生效;- 使用了matery提供的全局CDN加速,有可能你的樱花散落,鼠标图标等一些特效消失,具体原因还不清楚,不过加速效果才是小苏想要的,就舍弃掉了这些特效。
3.2 打造图床
图床的选择有免费和收费,在这里推荐一种免费搭建图床的方式:
PicGo+Github:https://yafine-blog.cn/posts/eb3a.html
有了图床,我们可以实现自定义相册、markdown基于图床上传图片的功能,很强大
3.3 部署到Coding
在上面的教程我们可以将博客部署到国外Github的仓库上,我们也可以将博客部署到国内Coding、Gitee仓库上,可以提高一些网站访问的速度,小苏只使用了Coding,这里也介绍一下。
3.4 新建文章自动打开本地Markdown编辑器
写新文章时,需要控制台执行hexo new “文章名字”生成一篇新文章,但需要手动打开,挺麻烦,我们可以设置在生成之后自动打开
在站点根目录下新建scripts目录,然后在新建auto_open.js,在文件填入一下内容:
var spawn = require('child_process').exec;
// Hexo 2.x 用户复制这段
//hexo.on('new', function(path){
//spawn('start "markdown编辑器绝对路径.exe" ' + path);
//});
// Hexo 3 用户复制这段
hexo.on('new', function(data){
spawn('start "D:\Program Files\Typora\Typora.exe" ' + data.path);
});
其中”D:\Program Files\Typora\Typora.exe”是我本地编辑器的路径,只需要改为你本地编辑器的路径即可,然后在执行
hexo cl && hexo g -d,部署到GitHub即可,以后在发布文章就会自动打开编辑器。