本文参考过客~励む,介绍搭建一个静态博客网站的全过程
前言
小苏在偶然间B站中看到CodeSheep介绍的Hexo搭建个人博客,本身也很想搭建一个属于自己的网站,虽然小苏是一个主Java后端的学习者,但是不影响对搭建静态博客的热情!于是在评论见看到了励心大佬细致入微的搭建全过程,于是开始了从零👉了解👉实践👉踩坑👉完成的全过程。
期间踩过多少坑,又解决了多少个问题,在期间完全不敢相信自己能搭建完成,现在就花上一些时间,将这个过程记录下来,记录自己踩坑经历,最后,再次感谢过客~励む大佬的文章,带我展开了新知识的一页。
1.环境搭建
搭建静态博客网站,最重要的两个软件:Node.js、Git
1.1 下载、安装、配置Node.js
1.1.1 下载、安装
首先去Node.js官网 下载node.js的安装程序,根据你电脑系统的配置信息,下载对应的安装程序,具体安装步骤参考励心大佬的文章。

Node.js安装的坑
错误:使用命令“npm install -g hexo-cli”安装hexo时出现错误
解决方法:安装不要装在C系统盘
原因:安装在系统盘,win10的电脑会出现系统盘保护,在之后使用命令行等操作会出现一系列问题,所以在安装时最好时选择在非系统盘
1.1.2设置npm的内置路径——>全局模块路径和缓存路径
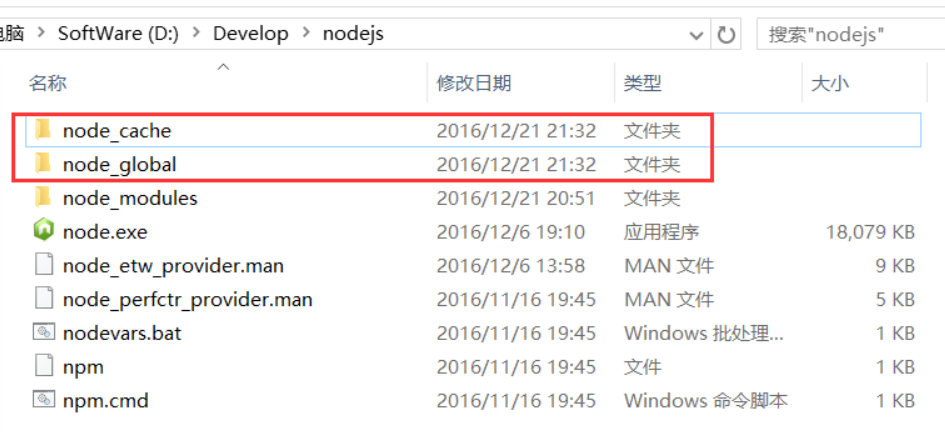
- 在node.js安装目录创建两个文件夹【node_global】及【node_cache】

命令行输入
npm config set prefix"D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache" " "里面是你的两个文件夹路径
1.1.3 配置环境变量
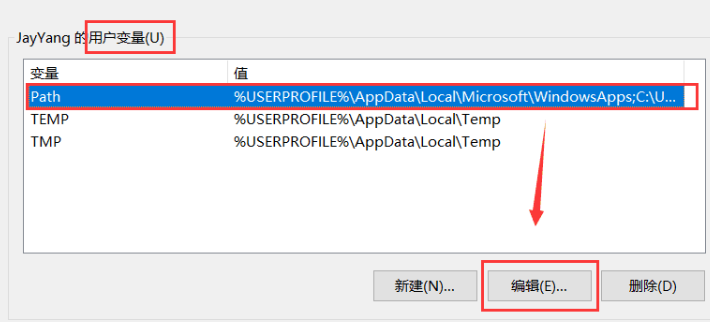
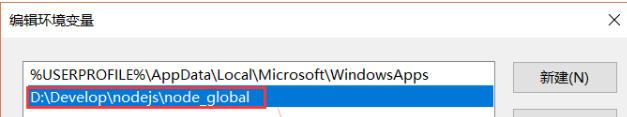
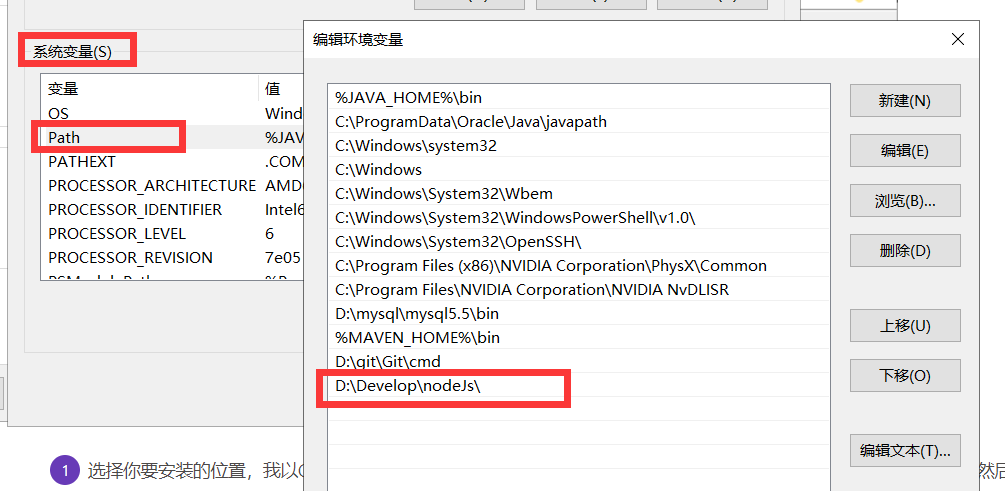
点击“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
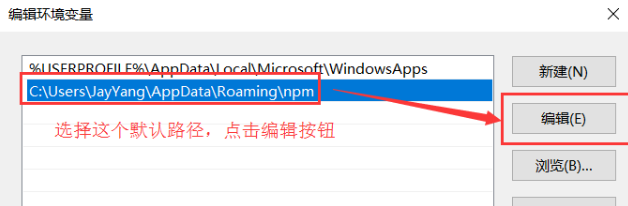
将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】



将【系统变量】下的【Path】修改为【D:\Develop\nodejs\】

Node.js环境变量的坑
错误:在之后使用命令“hexo ***”出现bash: hexo command not found
解决方法:注意上面的用户变量和系统变量,重新配置
1.1.4 设置npm的镜像源
改变原有的镜像源,改为国内淘宝的镜像源,下载速度会加快
# 查看npm的配置
npm config list
# 默认源
npm config set registry https://registry.npmjs.org
# 临时改变镜像源
npm --registry=https://registry.npm.taobao.org
# 永久设置为淘宝镜像源
npm config set registry https://registry.npm.taobao.org
1.2 Git的安装与配置

- 回到桌面,点击鼠标右键,会出现两个选项Git GUI Here和Git Bash Here,在打开Cmd(Win+R),分别输入git和git –version,如果出现版本号,即安装成功!
2. Github注册以及Github Pages创建
2.1Github注册
打开Github官网首页,点击右上角的Sign Up ,然后在出现的页面上填写你的相关信息,进行注册,具体步骤按励心大佬的来
2.2Github Pages创建
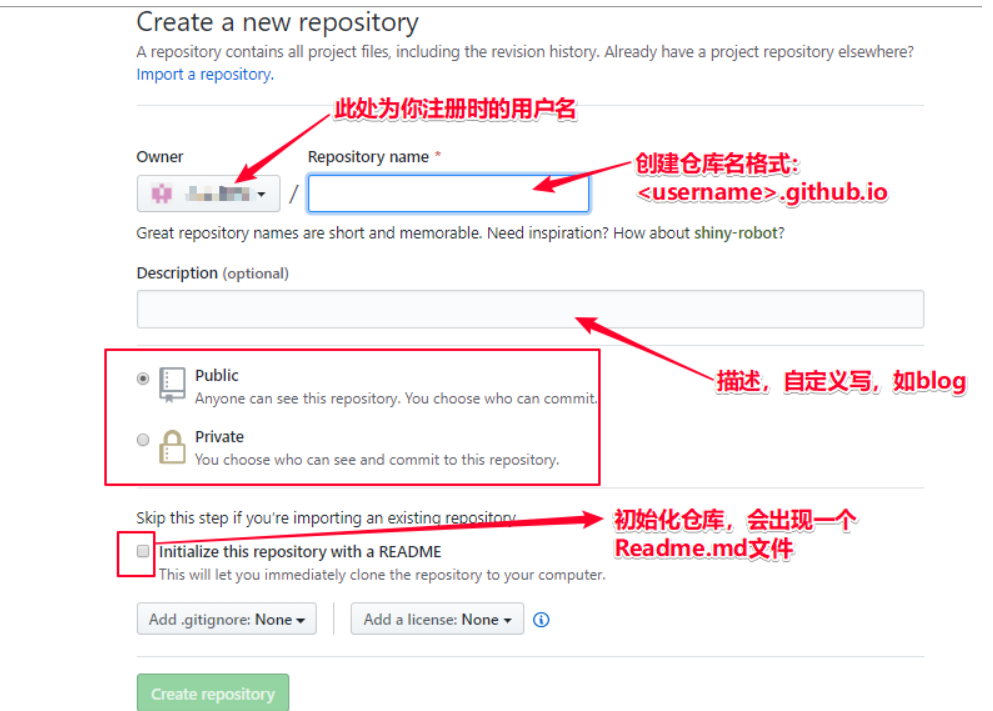
开始创建库,如下图所示,仓库名创建格式必须为:<用户名>.github.io,勾选Initialize this repository with a README点击Creat repository进行创建。

我们来测试一下,点击Create new file,出现如下界面,然后命名文件名为index.html,在填写如图的内容,再点击Commit new file,即创建成功,然后打开一个新的网页,输入网址https://<你的用户名>.github.io,即可以看见一个新的网页,其中的内容就是你写的内容。
3.配置Git用户名和邮箱
在桌面点击鼠标右键,点击Git Bash Here,然后分别输入下面的两个命令,并回车:
git config --global user.name "此处填写你注册时的用户名"
git config --global user.email "此处填写你注册时的邮箱"
# 一般只要不报错,可以跳过下面寻找.gitconfig文件
然后找到.gitconfig文件,文件存放位置在C:/Users/[username]/.gitconfig(未找到的话,请开启显示隐藏文件的功能),查看配置是否成功。
4.本地安装hexo静态博客框架以及发布到Github Pages
4.1 本地安装hexo静态博客框架
选择一个磁盘作为你博客文件的存放位置,然后新建一个文件夹,比如名为blog的文件夹,创建完后进入文件夹点击鼠标右键,选择Git Bash Here,然后依次输入如下命令,:
npm install -g hexo-cli # hexo框架的安装
# 等上一个命令完成后,在输入下面的命令
hexo init #初始化文件夹
npm install # 安装博客所需要的依赖文件
运行完之后,再输入
hexo g #编译文件
hexo s #本地部署文件
之后在浏览器中打开http://locakhost:4000或者127.0.0.1:4000,可以看到一个网页,说明Hexo博客已经成功在本地运行。

4.2 本地博客发布到Github Pages
具体步骤按励心大佬的来