这是小苏写的第一个博客,写的不好见谅哈,有问题可以留言呦,小苏会第一时间进行修改😄
前言
毕竟是第一篇博客,需要先介绍一下该如何在Hexo个人静态博客中使用MarkDown来编写,有哪些注意事项,方便在之后写博客的时候有个参考,也希望能够给新博主一些帮助!
本篇使用的Typora编写的MarkDown,Hexo的主题是Matery,其实不同的主题都是基于Hexo,相差不是很大。
1.了解文章存放的位置
说明:之后文章中提到的主目录都是你搭建个人博客的目录,如我的为blog目录
系统生成的文章和你的文章都会存放在主目录source文件夹下的**_posts**中,此处是我的存放目录: E:\blog\source\_posts
说明:
- 将来文章会有很多,可以在_post目录下创建多级文件夹,系统是自动识别,便于分类
2. 创建文章
2.1方法一:使用命令创建
在主目录下右键,选择Git Bash Here进入命令行,输入
hexo n 你的文章名
之后,_post目录下就会出现你的文件名.md文件,在文件中书写保存即可
好处:Hexo会帮助你一些配置,名为Front-matter,在后面会提到
2.2方法二:将md文件复制粘贴
直接将写到的md文件复制粘贴到_post文件夹中即可
3.文章的配置Front-matter
当我们使用命令创建md文章,Hexo会帮助我们生成一些配置信息(Front-matter):
---
title: typora-vue-theme主题介绍
date: 2018-09-07 09:25:00
---
复制粘贴插入配置信息的方法:右键文章的空白处,插入,YAML Front-matter
3.1Front-matter配置详情信息
这些主要是关于这篇文章的配置,这些所有的配置都是非必填项,不过最好将title和date值填写上,以下是关于配置的详情介绍:
| 配置选项 | 默认值 | 描述 |
|---|---|---|
| title | Markdown 的文件标题 |
文章标题,强烈建议填写此选项 |
| date | 文件创建时的日期时间 | 发布时间,强烈建议填写此选项,且最好保证全局唯一 |
| author | 根 _config.yml 中的 author |
文章作者 |
| img | featureImages 中的某个值 |
文章特征图,推荐使用图床(腾讯云、七牛云、又拍云等)来做图片的路径.如: http://xxx.com/xxx.jpg |
| top | true |
推荐文章(文章是否置顶),如果 top 值为 true,则会作为首页推荐文章 |
| cover | false |
v1.0.2版本新增,表示该文章是否需要加入到首页轮播封面中 |
| coverImg | 无 | v1.0.2版本新增,表示该文章在首页轮播封面需要显示的图片路径,如果没有,则默认使用文章的特色图片 |
| password | 无 | 文章阅读密码,如果要对文章设置阅读验证密码的话,就可以设置 password 的值,该值必须是用 SHA256 加密后的密码,防止被他人识破。前提是在主题的 config.yml 中激活了 verifyPassword 选项 |
| toc | true |
是否开启 TOC,可以针对某篇文章单独关闭 TOC 的功能。前提是在主题的 config.yml 中激活了 toc 选项 |
| mathjax | false |
是否开启数学公式支持 ,本文章是否开启 mathjax,且需要在主题的 _config.yml 文件中也需要开启才行 |
| summary | 无 | 文章摘要,自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要 |
| categories | 无 | 文章分类,本主题的分类表示宏观上大的分类,只建议一篇文章一个分类 |
| tags | 无 | 文章标签,一篇文章可以多个标签 |
| keywords | 文章标题 | 文章关键字,SEO 时需要 |
| reprintPolicy | cc_by | 文章转载规则, 可以是 cc_by, cc_by_nd, cc_by_sa, cc_by_nc, cc_by_nc_nd, cc_by_nc_sa, cc0, noreprint 或 pay 中的一个 |
注意:
关于Front-matter的演示:
最简配置:
---
title: typora-vue-theme主题介绍
date: 2018-09-07 09:25:00
---
最全配置:
---
title: typora-vue-theme主题介绍
date: 2020-06-18 13:30:00
author: 小苏
img: /source/images/xxx.jpg
top: true
cover: true
coverImg: /images/1.jpg
password: 8d969eef6ecad3c29a3a629280e686cf0c3f5d5a86aff3ca12020c923adc6c92
toc: false
mathjax: false
summary: 这是你自定义的文章摘要内容,如果这个属性有值,文章卡片摘要就显示这段文字,否则程序会自动截取文章的部分内容作为摘要
categories: Markdown
tags:
- Typora
- Markdown
---
3.2修改默认文章配置
在每次创建文章只有title和date,如果想要再设置其他属性还需要翻看文档,有些麻烦,因此我们可以设置常用的属性作为默认配置。
只要去主目录下找到scaffolds文件夹下找到一个post.md 文件修改即可,这里是我的目录 E:\blog\scaffolds
以下是我的配置:
# 标题
title: {{ title }}
date: {{ date }}
author: 小苏
# 简述
summary:
# 使用自定义封面
img:
# 是否置顶true,或者去掉
top:
# 轮播
cover:
# 轮播图
coverImg:
# 标签
tags:
# 分类
categories:
# 是否加密文章,SHA256加密
password:
4.在Typora中插入图片
由于使用原先的复制粘贴图片时,图片的地址会是本地地址,上传到网络就导致文章的图片加载不出来,于是我们可以采取将图片上传到图床上,再将图床的地址加入到文章中即可,此方法就是Typora集成PicGo图床的方法
感谢励心大佬的文章,解决了我的问题
4.1第一步:关于什么是图床,如何搭建
引用励心大佬的文章
4.1.1 基于Github图床的搭建
4.1.2 基于Gitee图床的搭建
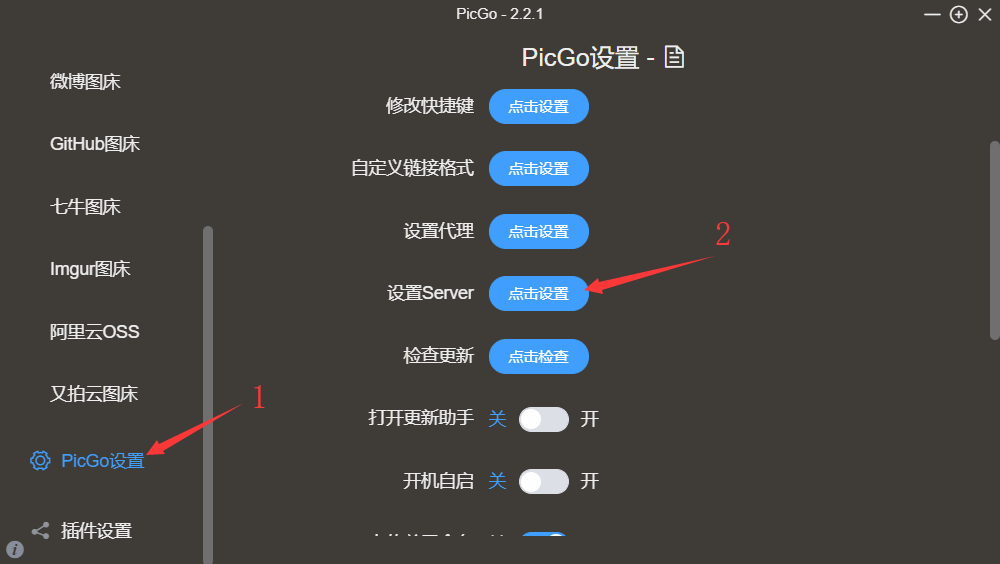
4.2 第二步:设置PicGo
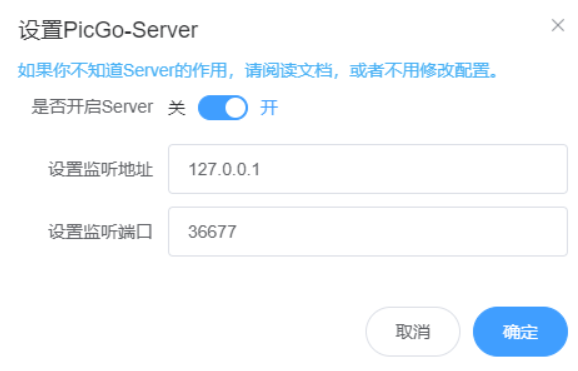
点击PicGo设置、开启Server,监听地址不用进行更改,监听端口的值设置为36677,这个值可以在Typora软件中获取到,一般默认值都是36677


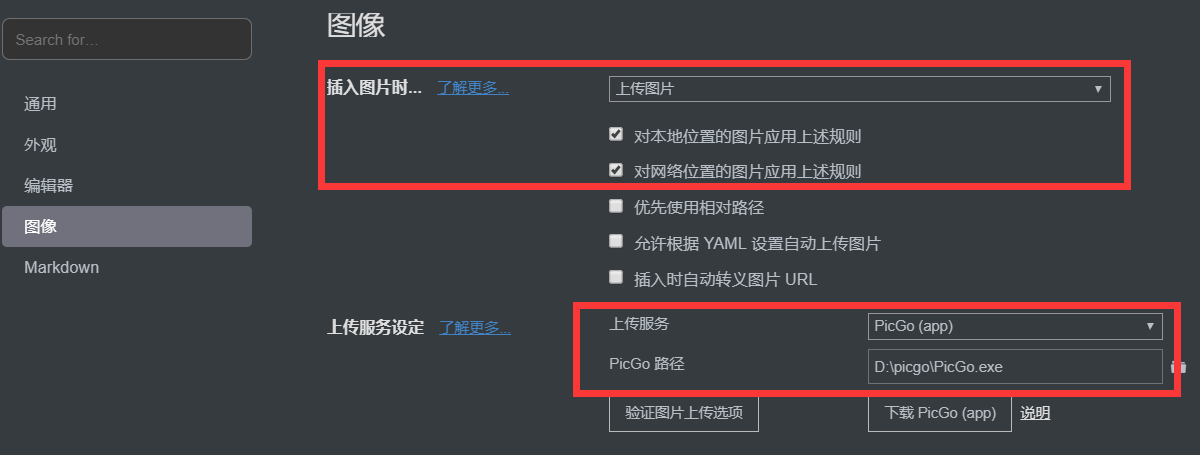
4.3第三步:设置Typora
关于Typora软件的安装很简单,傻瓜式安装,打开typora软件,依次打开步骤为:文件 -> 偏好设置 -> 图像,具体配置参考下面的图中的配置:上传服务选择app即可,不需要使用core,路径就是你的PicGo.exe的路径

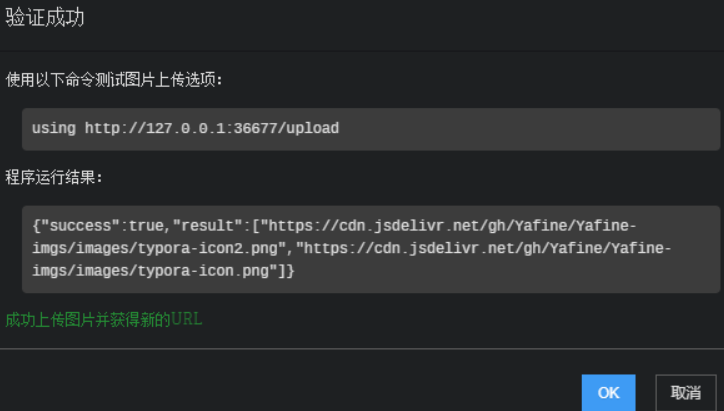
4.4第四步:验证配置是否正确
点击上一步的验证图片上传选项,看看是否上传成功,成功会出现以下界面:

出现错误,请看文章最后的错误分析
4.5使用方法
4.5.1 可以将图片直接拖拽文章中,Typora会自动上传
4.5.2 复制粘贴
4.5.3 使用快捷键Ctrl + Shift + I,选择图片路径即可
4.6 错误分析
4.6.1 {“success”,false}
原因:是文件名冲突了,如果你上传过一张image1.jpg的图片,再上传名称一样的图片就会失败,log日志中也会写道。
解决方法:打开picgo设置,将【时间戳重命名】打开,再上传图片是重命名即可,或者将图床中重名图片删掉
原因:本地部署没有断开,ctrl+c断开hexo s的部署
解决方法:断开部署后重新上传
4.6.2 Failed to fetch
原因:一般是因为端口不一致而导致的,Typora监听的端口号为36677,有时在于端口冲突,如果你打开了多个picgo程序,就会端口冲突,picgo自动帮你把36677端口改为366771端口,导致错误。
解决方法:打开PicGo软件,然后依次打开PicGo设置、设置Server,查看当前的端口号,如果不是36677,则将监听端口号修改为36677即可。
4.6.3 please config path for picgo(app) in preferences panel
原因:有可能设置了之后还没有生效
解决方法:将Typora写的文章关闭后重新打开,尝试上传图片
4.7 友情提醒
PicGo的日志(log)文件是个好东西,如果出现报错,图片上传不成功的情况,大家可以打开日志看看,根据日志输出,然后自己尝试解决,百度是个好东西!

5.在Typora中插入多媒体
插入多媒体可以使用直接插入或者使用插件插入,这里只介绍直接插入:
直接插入:不需要安装插件,简单,但有的浏览器不支持
插件插入:支持所有,但是配置有些麻烦
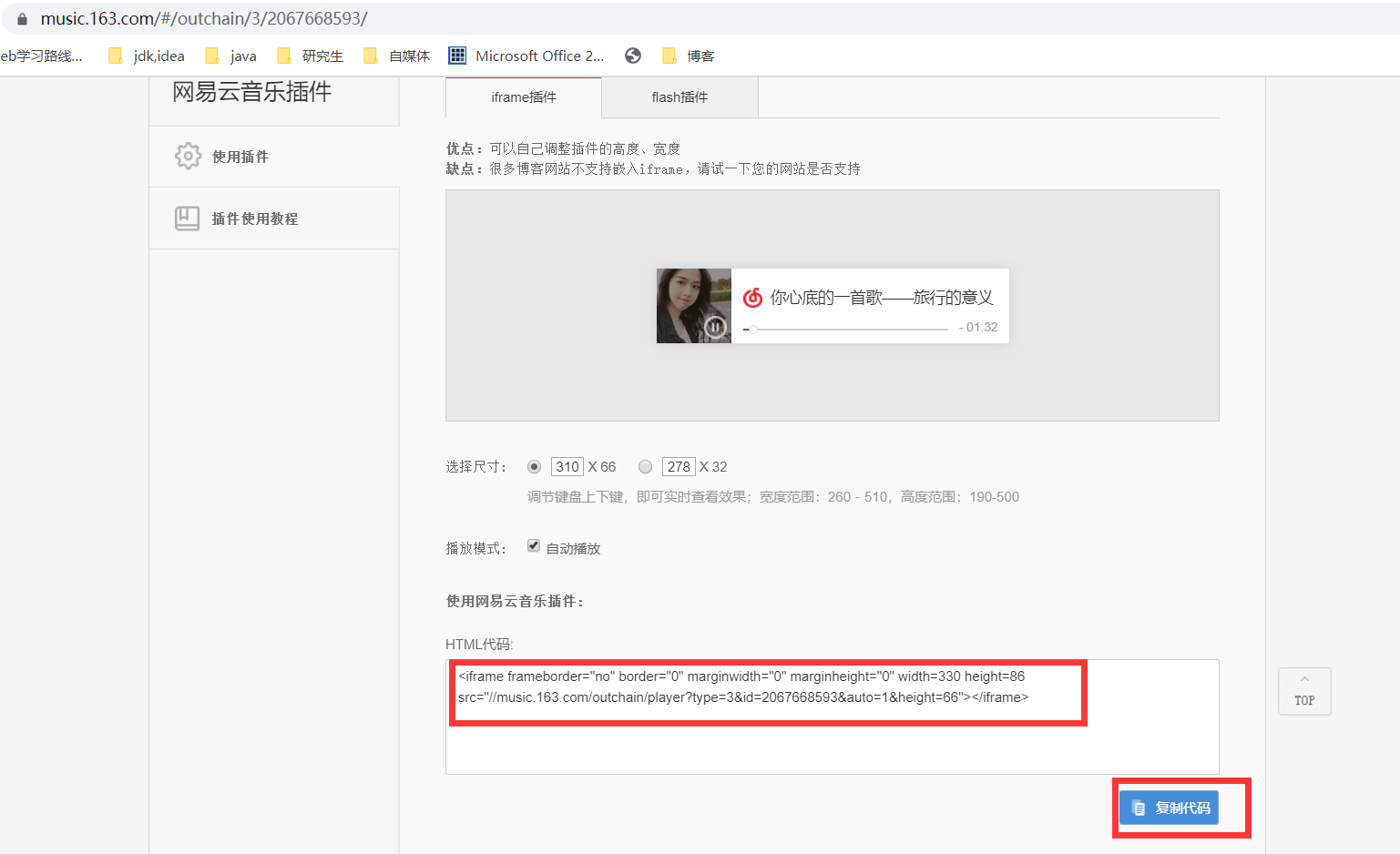
5.1 插入音乐
音乐链接获取(网易云音乐为例)


将音乐代码粘贴到markdown中即可,注意长宽尺寸
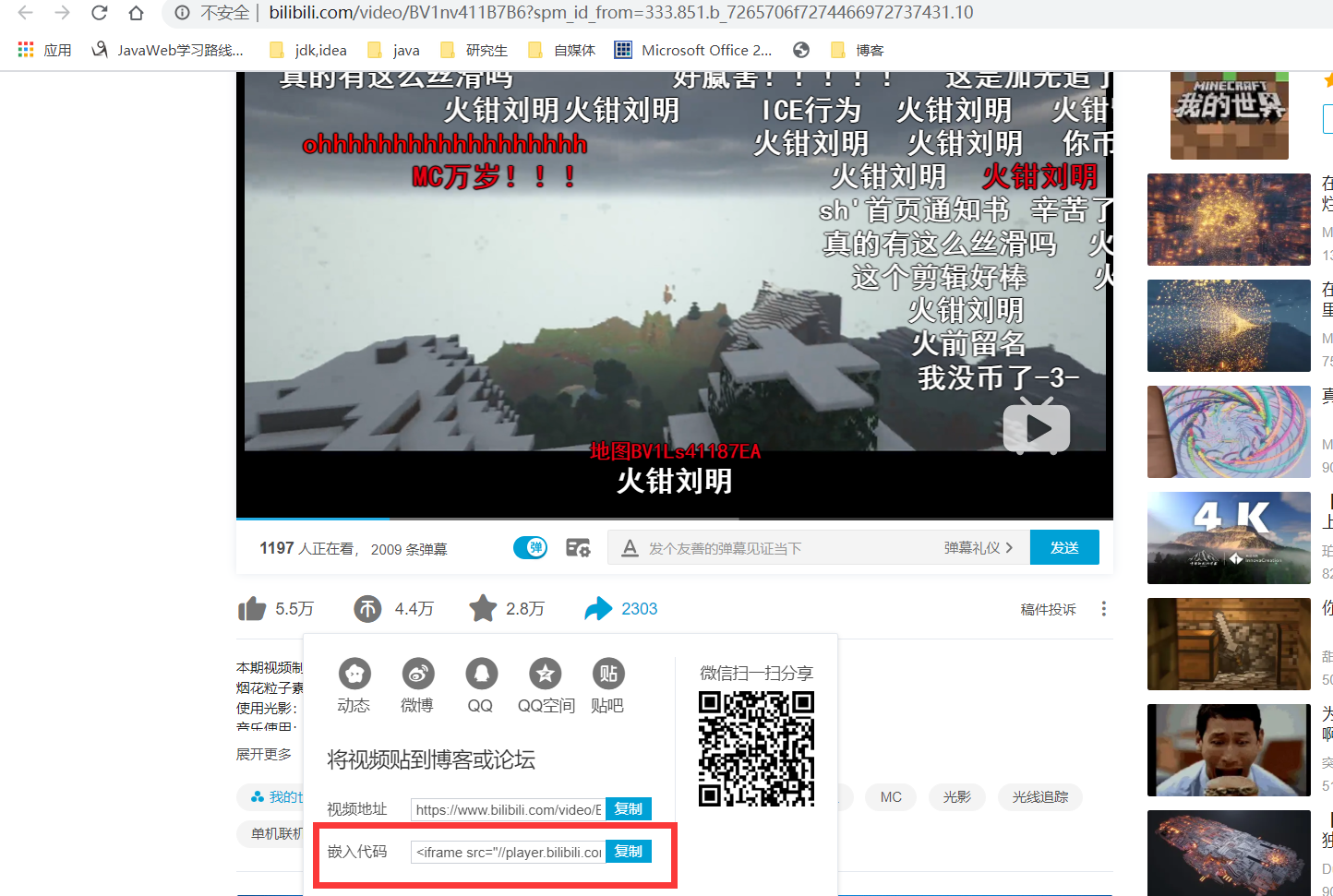
5.2 插入视频
注意:插入的视频必须是视频的原URL

注意加上width(宽),height(长),长宽可以是视频分辨率


