前言
到年底了,想把最近的笔记整理一下,发现博客的域名过期了,于是给续了个费。同时也抽时间把小站优化一下,主要包括:一些功能的增删,迁移服务器,pjax的实现。
但……现实不尽人意,在此期间遇到了太多的坑,太过无奈,底层改了很多地方。有些改动的地方不清楚对不对,甚至现在的pjax还存在问题。
因此本次,原谅不能把每个改动都教学式的记录完整,只会把自己核心修改的地方记录一下,方便日后查看。
言归正传
调整记录
本次不能说是优化了,对一些地方做了简单的调整
❌删除
- 动态科技线条(小站建久了视觉疲劳,大道至简)
- 樱花飘落(大道至简)
- 首页视频,视频显示部分替换成公告(网站首页的加载速度变慢,效果不好)
- 鼠标点击出现文字动画(大道至简)
✅新增功能
- 夜间模式
- 音乐控件(由于加了pjax,可以实现切换页面音乐不间断)
✅新增美化
- 主页背景api替换cdn图片
- 轮播图气泡动画
- 字体更换(换个体积更小的字体,加速网页速度)
- 更换文章卡片特色图片
🆗内容修改
- 增加首页公告内容
- 更换音乐盒链接
🔱博客优化
- 图片CDN加速(加速页面加载)
- 迁移云服务器(尝试)
- pjax页面不刷新切换(仍有问题,仅供参考)
- 升级hexo(提升构建速度)
- 绑定域名a
- 证书认证
本次魔改难度较大,遇坑较多,前提已经看了我之前的三期,再回头看这个会有很大的帮助:Hexo+github搭建matery博客
再提一嘴:本篇的魔改部分仅供参考,想魔改到
Hexo博客优化篇(matery)(一)就足够了。
正片开始
1. ❌删除功能
1.1动态科技线条、樱花、点击文字
还是那句话,大道至简,花里胡哨的东西只会越来越少。
主要是在主题的_config.yml文件中找到特效的开关,enable:false即可。
1.2首页视频,视频显示部分替换成公告
修改首页dream模块的东西
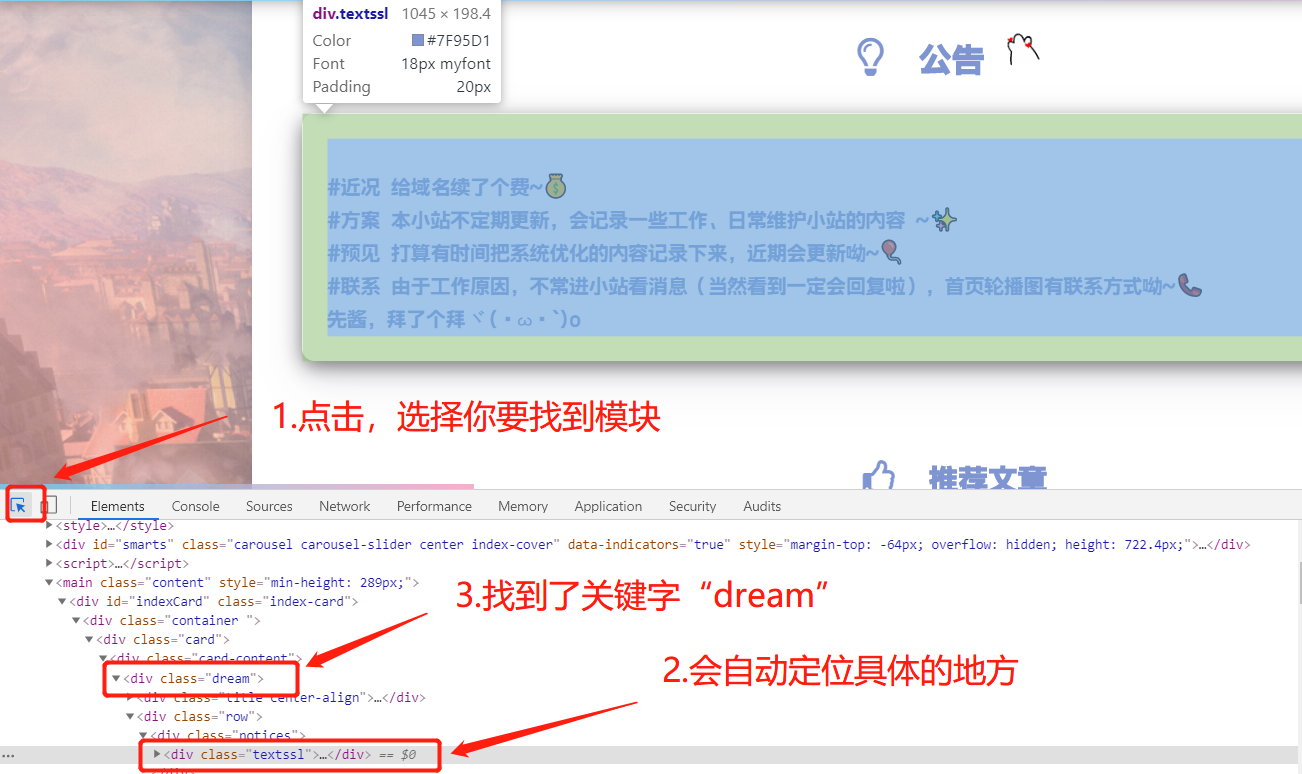
themes\matery\layout\_widget这里讲一下找模块在哪个文件的方法:
- 打开你的网站,F12打开控制台,找到关键字,在layout的文件夹和子文件夹中找到

<div class="dream">
<% if (theme.dream.showTitle) { %>
<div class="title center-align">
<i class="far fa-lightbulb"></i> <%= theme.dream.title %>
<img src="https://cdn.jsdelivr.net/gh/fenghen0918/jm-imgs/markdown/maozhualove.gif" alt="Welcome" width="40px">
</div>
<% } %>
<div class="row">
<div class="notices">
<div class="textssl">
<br>你要加的内容
<%= theme.dream.text %>
</div>
</div>
</div>
</div>
- 将_config.yml的dream.text内容去掉
2. ✅新增功能
2.1 夜间模式
这里我按照闲花大佬的教程配的,是可以成功的。
但我想把按钮放在搜索的右边,于是我修改的一下,页面的样式还是有些问题,因此还是看闲花大佬的教程吧
2.2 音乐控件
matery主题有自带的音乐控件,上次因为慢影响页面加载速度,而且matery没有内置pjax,切换页面会导致音乐间断,体验不好。
因为本次优化加了pjax,就把这个控件打开了。在主题的_config.yml文件中搜索关键字music,enable:false即可。
3.✅新增美化
3.1 主页背景api替换cdn图片
找到
themes\matery\layout\_partial\bg-cover-content.ejs怎么找主页背景对应的文件,请看1.2
替换
<% if (theme.banner.enable) { %> <script> // $('.bg-cover').css('background-image', 'url(https://api.ixiaowai.cn/gqapi/gqapi.php)'); $.getScript("https://cdn.jsdelivr.net/npm/typed.js@2.0.11", function () { $('.bg-cover').css('background-image', 'url(https://cdn.jsdelivr.net/gh/sakurasep/Wallpaper-01@1.0/wallpaper/043.jpg)'); }) </script> <% } %>
3.2轮播图气泡动画
请看闲花大佬的教程
3.3字体更换
在页面加载时查看控制台发现,字体文件myfont.ttf加载总是二十多秒,很慢。于是想更换一个小点的ttf文件,从而加快浏览器加载
在根目录下的
source文件夹内创建一个名为font的文件夹,即文件夹路径为/source/font/,用来统一存放你要用到的字体。找到
/themes/matery/source/css/下的 my.css 文件,填入下面的代码:@font-face{ font-family: 'myFont'; src: url('https://cdn.jsdelivr.net/gh/fenghen0918/fenghen0918.github.io/font/myfont.ttf'); } body{ font-family: 'myFont'; }起初我以为cdn加速必须上传图床才可以,ttf无法上传图床,就放弃了。
但cdn对于github上传的东西都能加速。于是我直接配了cdn的链接,可以!
这里引申一点,因为github上所有东西都能加速,于是我看了下f12控制台,search.xml也大,加载的很慢,于是查看search.ejs中,引用的xml加了cdn的前缀,说明已经加速了。但是cdn前缀是我原github仓库。(现在我的仓库是云服务器,而cdn只能对Github的文件加速,云服务器不支持),为保证cdn加速的都是最新的,我部署的时候要同时在github上和云服务器都部署一份。github为cdn专用,云服务器为访问。
3.4 更换文章卡片特色图片
主要是之前的图片都是通过本地加载的,本次将所有图片上传至cdn
图片上传图床实现cdn加速
具体怎么上传图床在我前三期教程里有,这里不多赘述
修改主题配置文件_config.yml
- 搜索关键字“featureImages”,改成cdn路径
由于启用了matery内置的cdn,这些图片的链接会有两个cdn前缀,因此需要找到把前缀去掉
themes\matery\layout\index.ejs,搜索关键字”card-image“- 将
<%- theme.jsDelivr.url %>去掉
借此机会,将系统中重复出现两次cdn前缀的地方都修改下
- 开启_config.yml的cdn开关
- 部署
- 进入页面F12,查看报错,如果有图片或js出现了两次,找到地方去掉
<%- theme.jsDelivr.url %>即可
4.🆗内容修改
4.1更换音乐盒链接
- 链接在网易云音乐的网页端,找想要的歌单。
- 点击外部链接,有些是由权限限制的,多找几个,找到没有限制的复制粘贴到
source\musics\index.md即可。
5.🔱博客优化
5.1图片CDN加速
详见3.4
5.2迁移云服务器
背景:我的博客是部署在github国外和coding国内的。自2021年12月30日,coding正式停止了静态网站托管服务,因此不得不换个国内的站点。
有尝试过Vercel,确实好用,但是新版Vercel和老的github博客无法兼容,导致连接老github博客仓库报404,至今不知道什么问题,如果有知道的可以评论区告诉我,不甚感激!
目前只能通过Vercel连接第三方仓库https,然后输入github老仓库的https地址,就可以正常访问了,但这有个问题:Vercel会在github新建一个仓库托管你的博客,我们不得不将博客部署在Vercel新仓库中,实现每次部署Vercel都会自动更新最新的页面。这就导致我们被迫迁移了新仓库,这会让我们的valine评论和卜算子访客量都清零了。
于是一不做二不休,我干脆弄个云服务器,将博客部署到云服务器上一步到位。于是,就有了下面的迁移云服务器。也让我学到了怎么购买云服务器和申请证书,配置nginx的https的方式。
详见我的另一篇博客Hexo博客迁移云服务器
5.3pjax页面不刷新切换
这里不多介绍了,毕竟自己的博客还有问题,在考虑要不要舍弃掉pjax。如果真的想要,就看闲花大佬的教程吧
问题:增加pjax会出现很多问题
- pjax不会重载页面的js和方法,需要手动重载
- 说说和评论用的都是leancloud,进页面都需要初始化,pjax会导致页面不刷新,冲突让另一个无法重新初始化。
5.4升级Hexo
背景:由于自己每次hexo cl,hexo g,构建的速度都一分多,后来听说是因为hexo版本低,现在hexo已经优化了。并且6.0的Hexo内置了代码压缩,因此不需要gulp压缩了。于是尝试自己升级了hexo
数据无价:一定要先备份一份升级前的文件,以免升级后自己的博客无法打开了。
hexo版本升级
# 使用淘宝源的 cnpm 替换 npm npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install -g cnpm # 升级 npm cnpm cache clean -f # 清除 npm 缓存 ===更新 hexo: 进入 blog 目录,执行如下命令=== # 更新 package.json 中的 hexo 及个插件版本 cnpm install -g npm-check # 检查之前安装的插件,都有哪些是可以升级的 cnpm install -g npm-upgrade # 升级系统中的插件 npm-check npm-upgrade # 更新 hexo 及所有插件 cnpm update # 确认 hexo 已经更新 hexo -v问题:会出现cnpm找不到
解决:
- 卸载,卸载如果也出现找不到,直接找到cnpm文件,删除掉再卸载安装
- 安装
hexo 4升级到6后需要修改的配置
hexo 报错 use_date_for_updated is deprecated…
https://blog.csdn.net/weixin_44045218/article/details/109609788
5.5绑定域名、证书申请
这里不多赘述,github绑定域名的方式在前三期中说过,有需要的可以查看前三期。
本次主要是迁移到了云服务器后,给云服务器绑定域名和申请证书,我的另一篇博客Hexo博客迁移云服务器。https://cdn.jsdelivr.net/gh/sakurasep/Wallpaper-01@1.0/wallpaper/043.jpg


